 Préparez votre certification
Préparez votre certification
Microsoft Office Specialist
Contrôles de formulaire et contrôles ActiveX
Les contrôles permettent de créer une interface conviviale qui facilite la communication entre l'utilisateur et la machine. Cette interface guide l'utilisateur lors de renseignement des informations demandées en se servant du clavier et de la souris ou bien d'un écran tactile. On distingue deux types de contrôles, les contrôles de formulaire et les contrôles ActiveX.
Dans ce tutoriel, on va voir comment créer une interface graphique simple mais pratique pour collecter des informations auprès des utilisateurs et alimenter une base de données.
Recevez ce cours au format PDF en envoyant un message ici

Les différents types de contrôles dans un formulaire
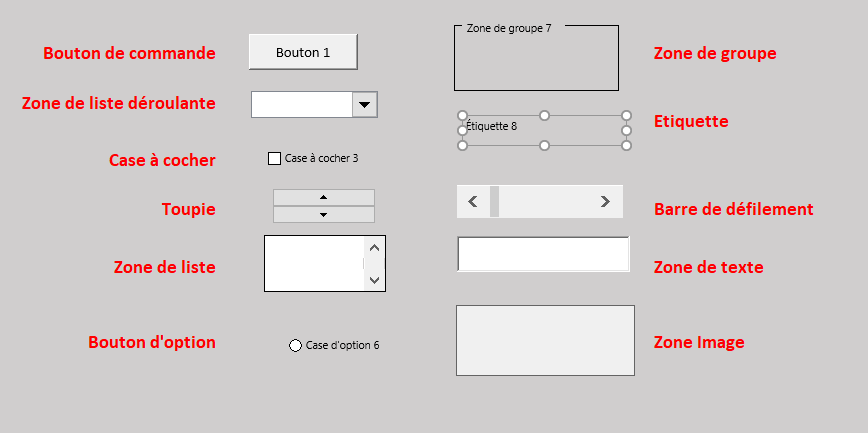
Les formulaires, que ce soient sur papier ou bien sur un écran, sont des interfaces conçues pour collecter des informations auprès des utilisateurs. Cette collecte est facilitée par le biais d'un ensemble de champs qui permettent la saisie des informations et/ou le choix des options. Le sujet de ces différents champs est expliqué dans des étiquettes qui leurs sont associées. Les objets qui constituent un formulaire électronique sont appelés des Contrôles, la capture ci-dessous en montre quelques-uns.

Où trouver les contrôles
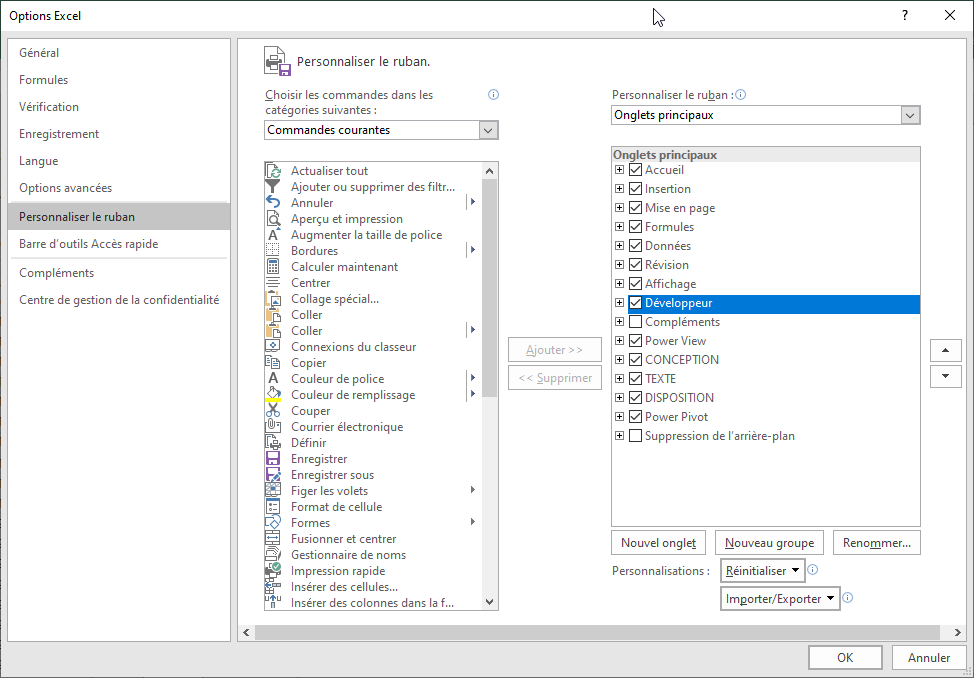
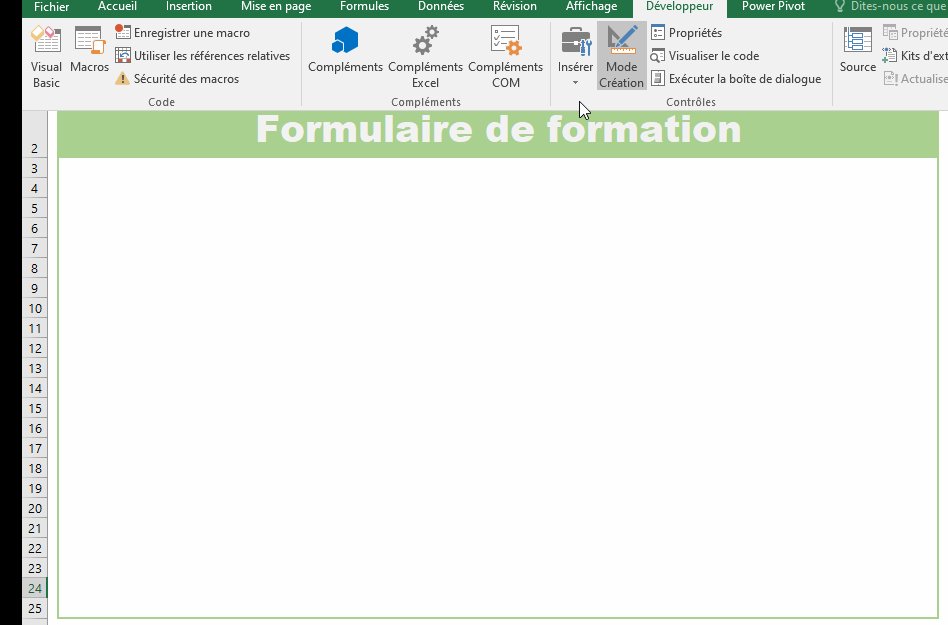
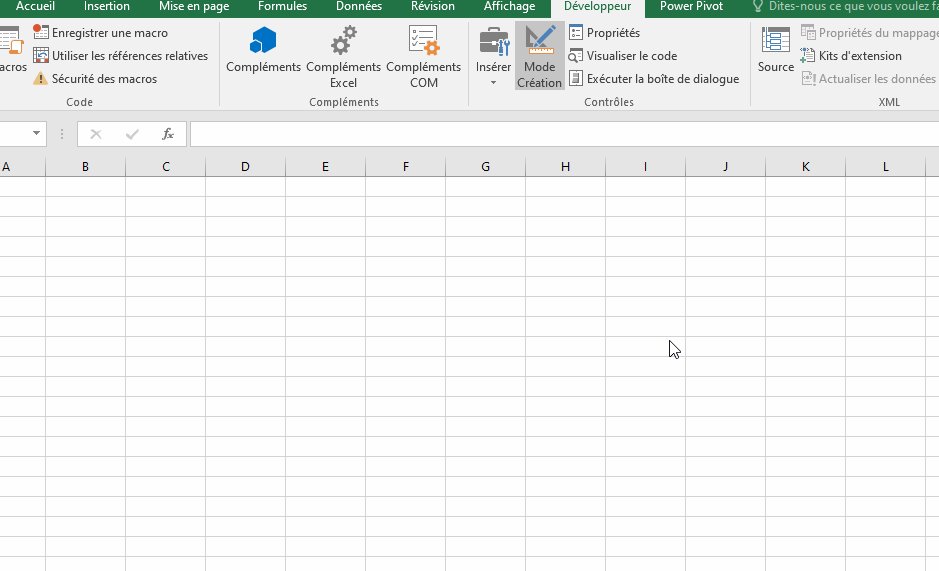
Pour utiliser les contrôles, on doit afficher l'onglet Développeur dans le ruban. Si cet onglet est absent dans votre ruban, affichez-le en allant dans les options de Excel puis Personnaliser le ruban où vous devez activer la case à cocher Développeur puis valider.

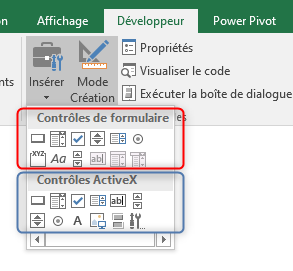
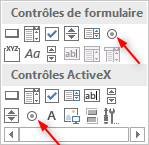
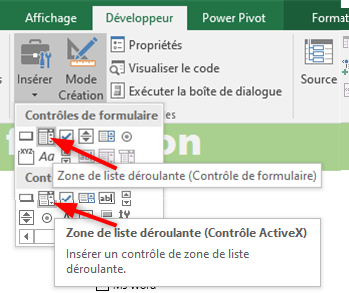
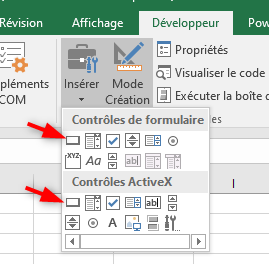
Dans le groupe Contrôles de l'onglet Développeur, en ouvrant le bouton Insérer, on obtient une galerie contenant les différents contrôles que l'on peut utiliser à volonté selon le besoin de l'application à créer. Remarquez que ces contrôles sont classés en deux catégories : Les contrôles de formulaire qui font partie de Excel depuis ses toutes premières versions, et les contrôles ActiveX qui sont apparus dans les versions un peu plus récentes du logiciel.

Différences entre Contrôles ActiveX et Contrôles de Formulaire
En apparence, les deux types de contrôles se ressemblent tout à fait, mais fonctionnellement, chacun des deux types a des avantages et des inconvénients qui font que l'on doit utiliser les contrôles de l'une ou de l'autre catégorie selon la situation. Le tableau qui suit montre les caractéristiques de chacun des deux types de contrôles.
| Contrôles de formulaire | Contrôles ActiveX | |
|---|---|---|
| Compatibilité |
|
|
| Utilisation |
|
|
| Paramétrage |
|
|
| Macros et code VBA |
|
|
| Interactivité avec l'utilisateur |
|
|
L'utilisation des différents contrôles dépend donc des besoins de l'application, mais aussi de l'environnement et de la version de Excel des utilisateurs qui utiliseront le formulaire.
Afin de garantir la compatibilité avec les destinataires, avant de commencer à créer le formulaire, il faut savoir les choses suivantes :
- Quelles sont les informations que nous cherchons auprès des utilisateurs ?
- Quelle version de Excel utilisent-ils ?
- Sous quel environnement travaillent-ils ? (Windows ou autres)
Création des objets de formulaire
Pour mettre en œuvre l'utilisation des différents contrôles, on va créer ensemble une feuille Excel qui va servir de formulaire pour collecter auprès des utilisateurs ciblés, des informations concernant leurs intérêts et aussi leurs propositions, dans l'optique d'organiser une formation sur les logiciels de bureautique. Les informations reçues seront stockées dans une base de données pour une éventuelle analyse.
On suppose que les utilisateurs auxquels le formulaire est destiné sont tous sous Windows et travaillent sur des versions assez récentes de Excel.

Cette application va être l'occasion de réviser plein de choses vues dans les chapitres précédents
Préparer le classeur
Avant de commencer à créer le formulaire, on va d'abord s'occuper de l'infrastructure nécessaire. Le classeur sera constitué de trois feuilles :
- La feuille Formulaire qui servira d'interface pour collecter les informations de l'utilisateur
- La feuille Paramètres qui contient les différentes données qui alimentent le formulaire
- La feuille BDD dans laquelle on va créer la base de données pour stocker les informations collectées

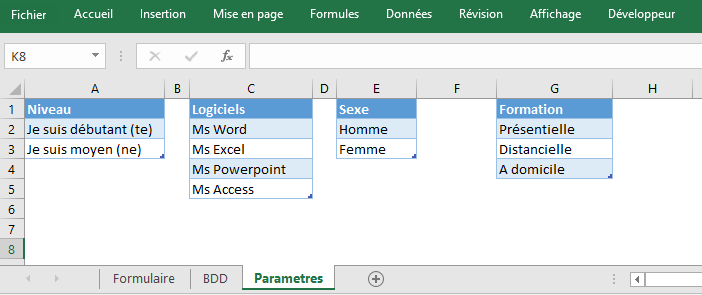
La feuille Paramètres
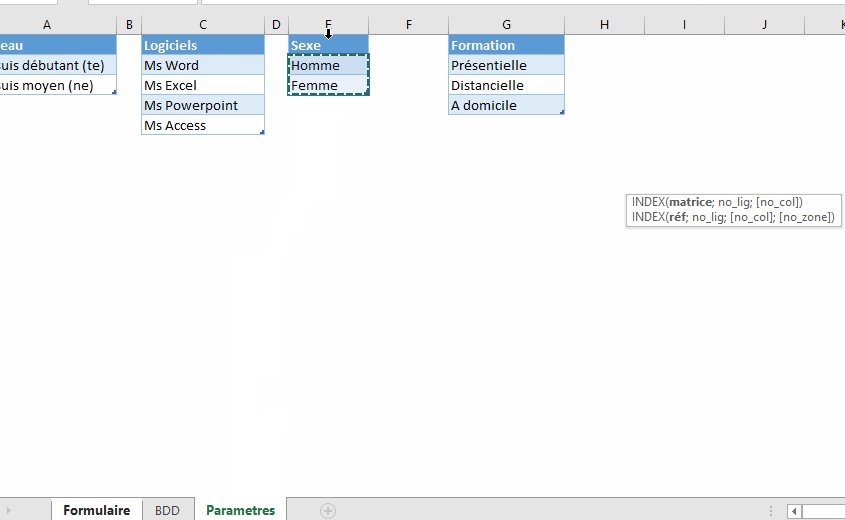
La feuille Paramètres contient des tableaux contenant différentes entrées nécessaires au remplissage du formulaire, telles que le Niveau, les Logiciels, le Sexe et le type de Formation comme le montre la capture suivante.

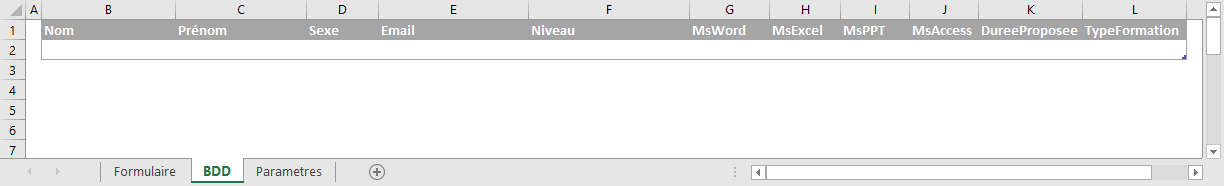
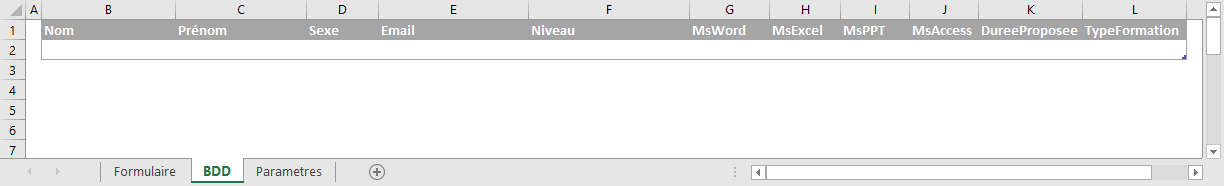
La feuille BDD
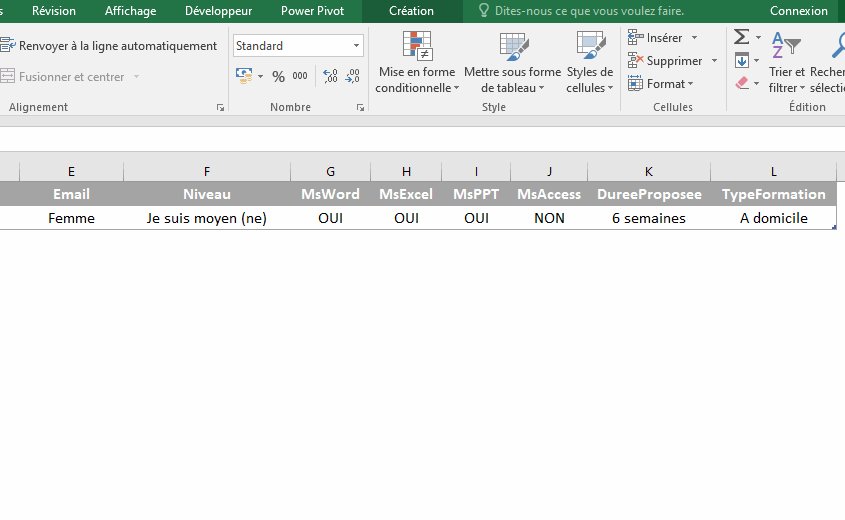
La feuille BDD quant à elle, elle contient un seul Tableau qui forme la base de données où seront stockées les informations renseignées par l'utilisateur dans le formulaire après validation de la saisie.
Ce tableau est formé de plusieurs colonnes dont les en-têtes sont : Nom, Prénom, Email, Sexe, Niveau, MsWord, MsExcel, MsPPT, MsAccess, DureeProposee et TypeFormation.
Pour l'instant, la base de données ne contient que les en-têtes et la première ligne qui est vide. La base se remplira au fur et à mesure des saisies des utilisateurs via la feuille Formulaire.

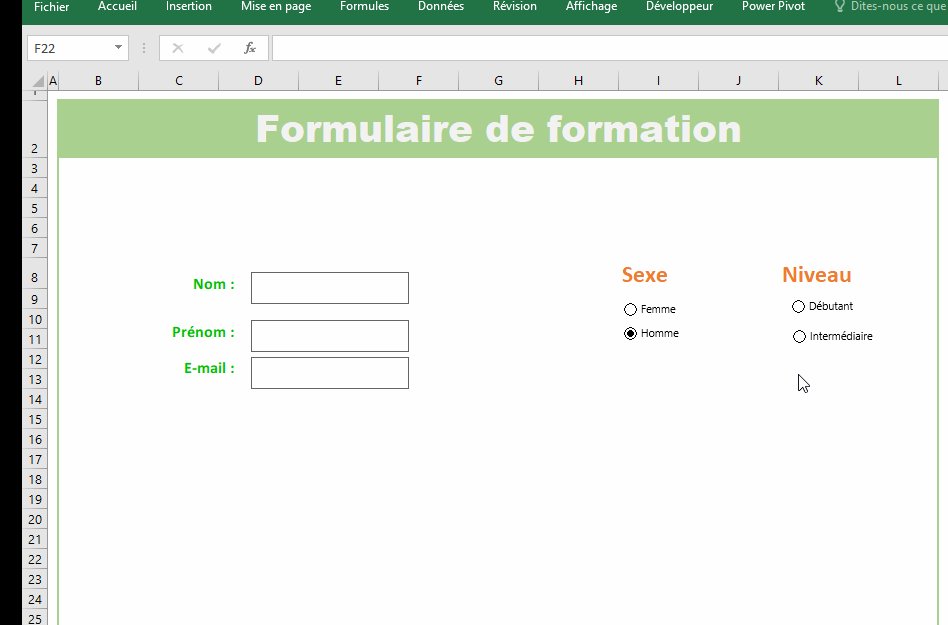
La feuille Formulaire
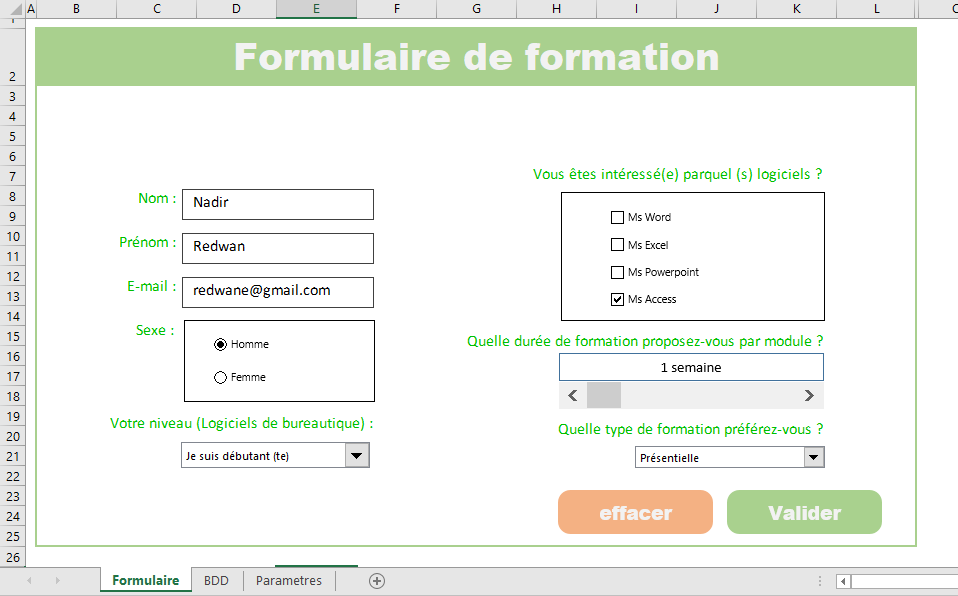
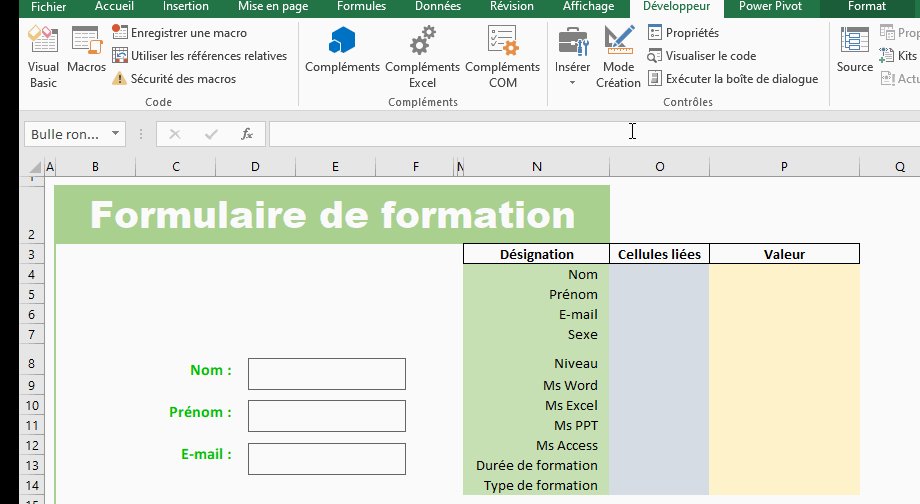
Pour la feuille formulaire, on va commencer par masquer le quadrillage et de mettre un titre et un cadre pour délimiter le formulaire comme le montre la capture suivante.

Travail à faire 1
Ouvrez un nouveau classeur Excel et faites les tâches suivantes :
- Créez les trois feuilles : Formulaire, BDD et Parametres
- Créez les différents tableaux dans les feuilles BDD et Parametres
- Comme nous avons l'intention d'utiliser des macros dans le classeur, vous devez dès à présent, l'enregistrer au format .xlsm qui prend en charge les macros.
Création et paramétrage des contrôles
Pour créer un contrôle il suffit de le sélectionner dans la galerie puis de le dessiner sur la feuille en cliquant-glissant pour lui donner la taille désirée.
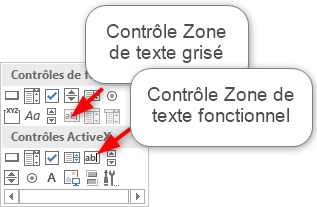
Les zones de texte
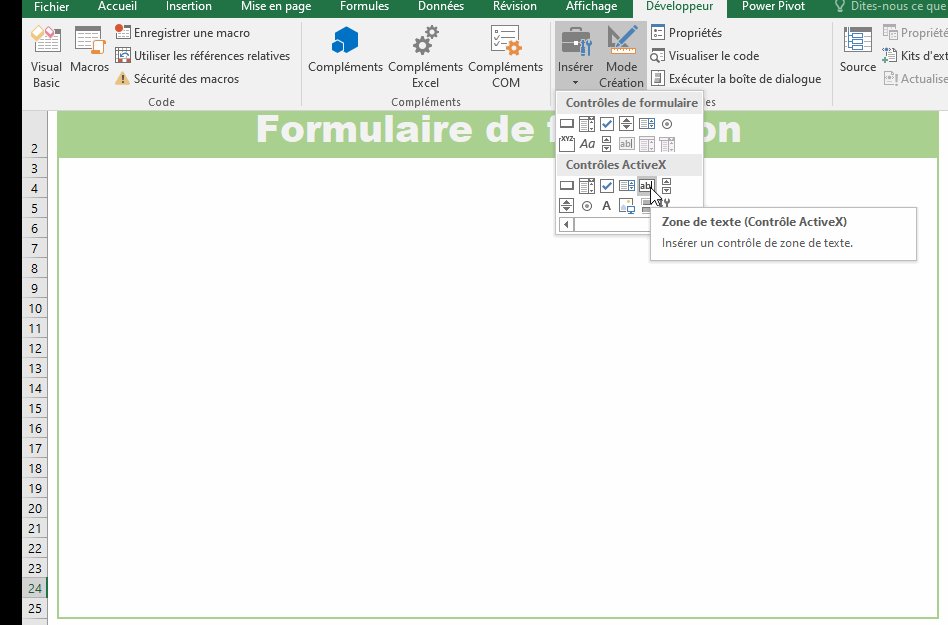
Les zones de textes (les TextBox), sont des champs réservés à la saisie de texte, qui invitent l'utilisateur à introduire une information. Sous les versions récentes de Excel, le bouton zone de texte dans la catégorie Contrôles de formulaire est grisé (non fonctionnel) ce qui fait qu'on va utiliser celui de la catégorie Contrôles ActiveX. Tant mieux, celui-ci va nous permettre plus de paramétrage et de personnalisation.

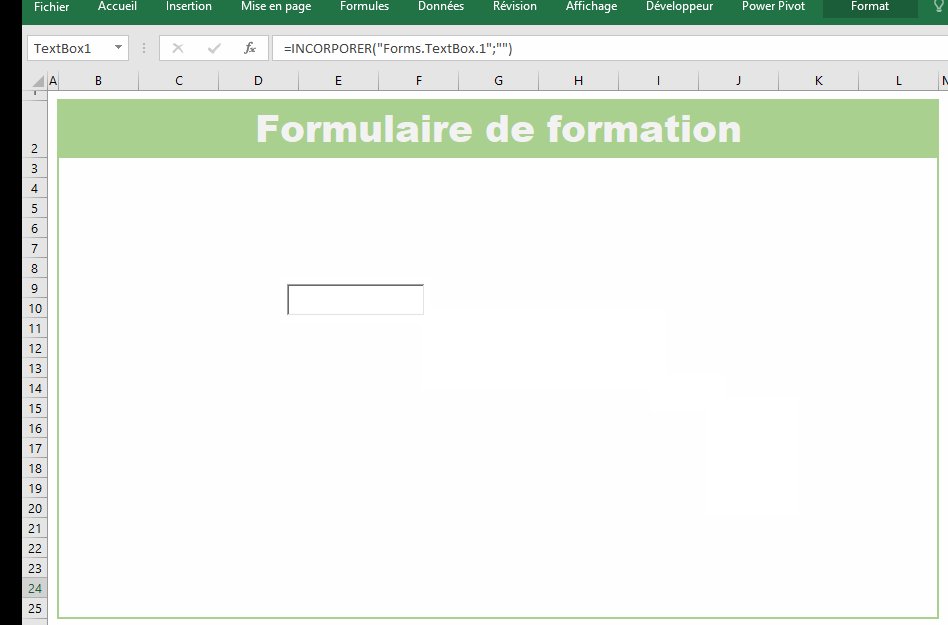
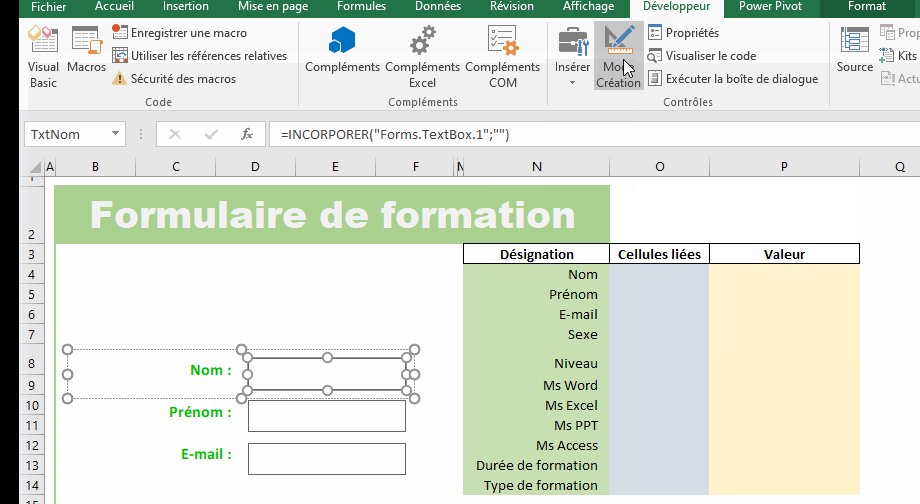
Comme c'est déjà signalé, pour insérer une zone de texte, il n'y a pas plus facile, il suffit de la sélectionner dans la catégorie Contrôles ActiveX et la dessiner sur la feuille Excel par un cliquer-glisser.

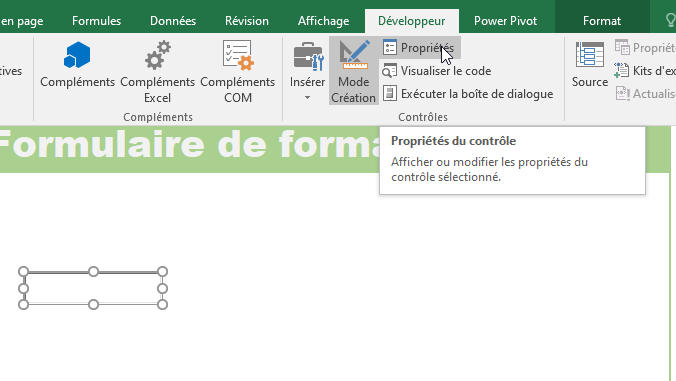
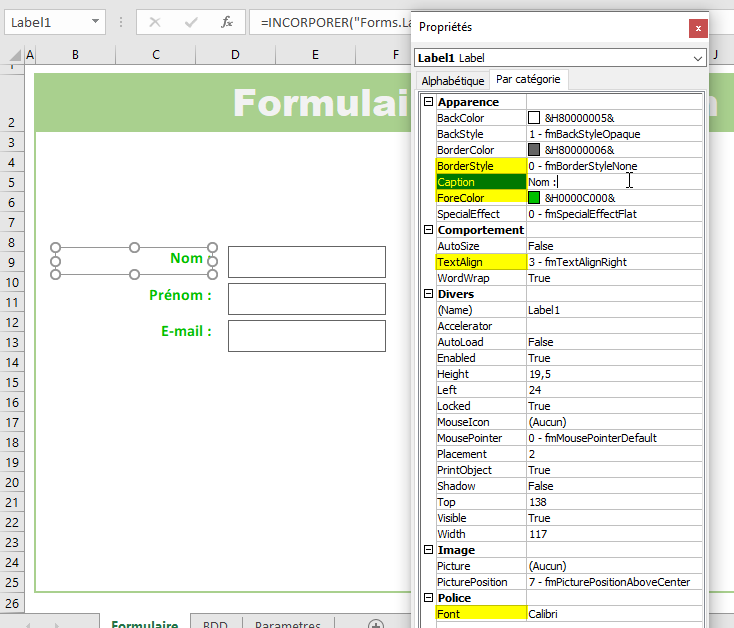
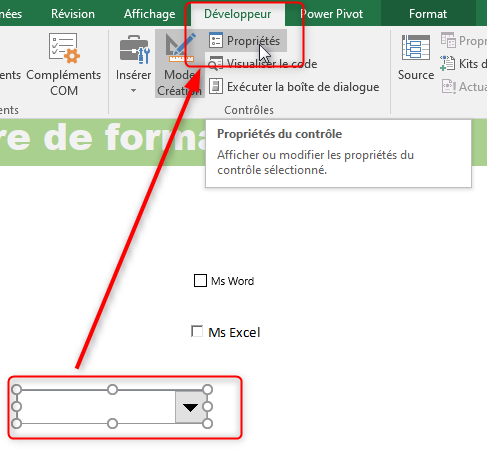
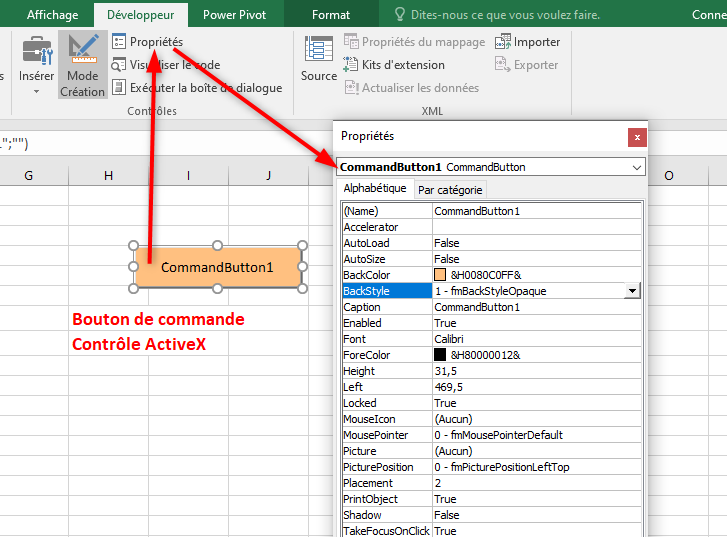
La zone de texte (TextBox) insérée est redimensionnable et déplaçable sur la feuille à l'aide de la souris. Elle a une apparence qui lui est attribuée par défaut et que l'on peut personnaliser en modifiant ses propriétés. Pour afficher la liste des propriétés d'un contrôle inséré, on doit le sélectionner puis dans le groupe Contrôles de l'onglet Développeur, on clique sur le bouton Propriétés

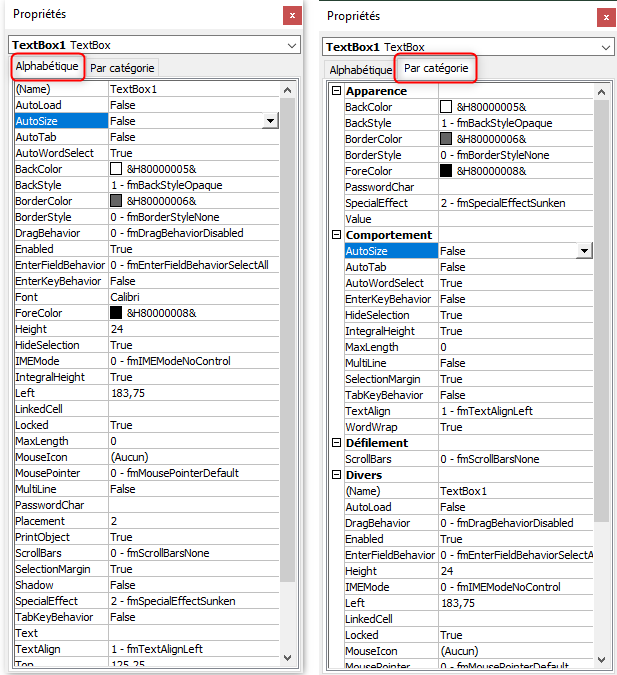
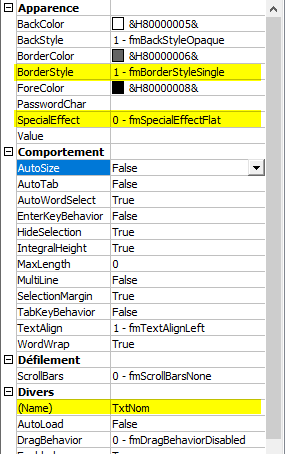
La fenêtre des propriétés affiche la liste des propriétés de l'objet sélectionné en deux colonnes : celle de gauche indique le nom de la propriété et celle de droite affiche la valeur de la propriété. On peut avoir l'affichage classé par ordre alphabétique ou bien par catégorie. La capture suivante montre les propriétés du contrôle TextBox (zone de texte) sélectionné sur la feuille.

Comme vous le remarquez, un contrôle ActiveX possède un grand nombre de propriétés, mais pour l'instant seules trois nous intéressent :
- La propriété BorderStyle qui définit le style de la bordure, on lui met la valeur fmBorderStyleSingle
- La propriété SpecialEffect on lui affecte la valeur fmSpecialEffectFlat pour ne pas donner une apparence en 3D au contrôle
- La propriété (Name) à laquelle on donne la valeur txtNom. Cette propriété identifie le contrôle, on met le préfixe "txt" pour indiquer que c'est une zone de texte puis "Nom" pour dire que c'est la zone réservée à la saisie du Nom.

Travail à faire 2
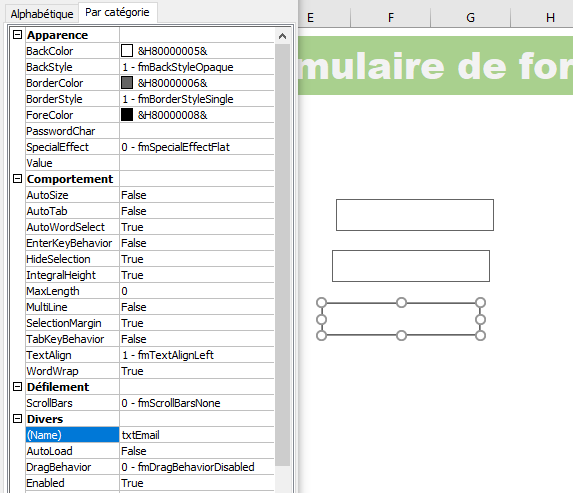
Créez deux autres TextBox avec les mêmes propriétés que le premier, un pour la saisie du Prénom que vous nommez txtPrenom et le deuxième pour la saisie de l'adresse e-mail avec le nom txtEmail.

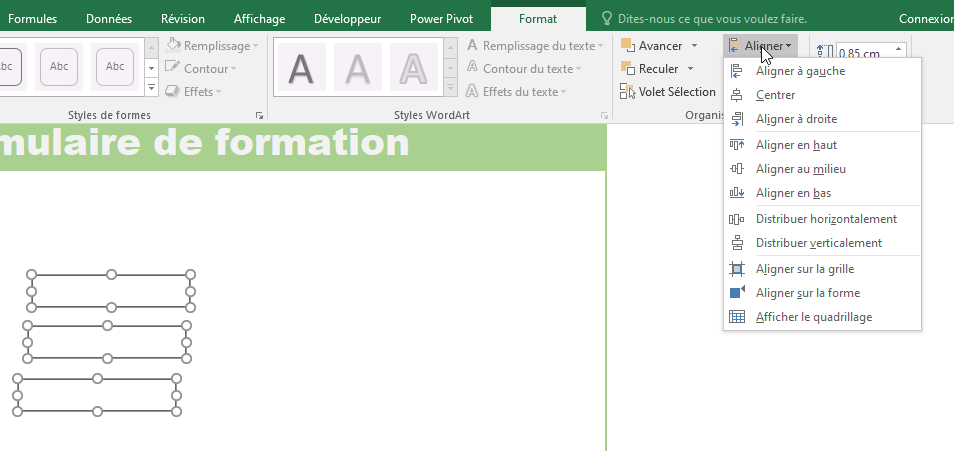
Après avoir créé les TextBox, sélectionnez-les puis utilisez les outils d'alignement qui se trouvent sous l'onglet Format, pour les aligner.

Astuce
On peut utiliser des Copier-Coller pour créer plusieurs copies d'un même objet.
Les étiquettes
Les trois zones de texte (TextBox) pour saisir le Nom, le Prénom et l'e-mail, sont bien insérées sur la feuille ; sauf que ça risque de désorienter l'utilisateur, puisqu'il n'y a aucune indication pour l'aider à remplir les différents champs. Il faudrait utiliser des étiquettes (des Labels) pour désigner les champs et ainsi faciliter la tâche aux utilisateurs.

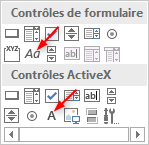
Les Étiquettes, on les trouve dans les deux catégories comme c'est indiqué par des flèches dans la capture précédente. Celles de la catégorie Contrôles de formulaire, sont très pauvres en terme de propriétés. Hormis les dimensions et le texte, on ne peut rien modifier dans ces contrôles, ce qui limite beaucoup la mise en forme du texte de l'étiquette. De ce fait, on va utiliser les étiquettes de la catégorie ActiveX qui possèdent toute une panoplie de propriétés donnant ainsi de grandes possibilités de personnalisation de leur apparence.
On va donc personnaliser les cinq propriétés suivantes :
- BorderStyle : qui définit le style de la bordure et pour laquelle on va choisir la valeur fmBorderStyleNone qui veut dire : aucune bordure
- Caption : c'est le texte affiché dans l'étiquette. Pour chacune des étiquettes on va écrire le texte adéquat
- ForeColor : C'est la couleur du premier plan, c'est à dire du texte. On choisit une couleur convenable
- TextAlign : cette propriété permet d'aligner le texte dans l'étiquette : à droite, à gauche ou bien au centre. Ici on utilise la valeur fmTextAlignRight pour aligner le texte à droite.
- Font : c'est pour définir la police de texte, son style et sa taille

Vous pouvez essayer d'autres propriétés comme BackStyle et BackColor qui définissent respectivement le style de l'arrière-plan et la couleur de l'arrière-plan.
Travail à faire 3
Dans votre feuille formulaire, insérez les contrôles étiquettes (Labels) correspondants aux différents champs et mettez-les en forme (Taille, alignement et texte).
Astuce : Créez une première étiquette, vous la mettez en forme comme vous le désirez puis utilisez des copier-coller pour la dupliquer autant de fois que nécessaire. Il ne restera plus qu'à modifier les textes pour les adapter.
Les boutons radio
Un bouton radio, aussi appelé une Case d'option, est un contrôle qui permet à l'utilisateur de choisir, par un simple clic, une seule option parmi plusieurs. Les boutons radio sont toujours utilisés par groupe d'au moins deux boutons et le fait d'en activer un, désactive automatiquement les autres boutons du même groupe.

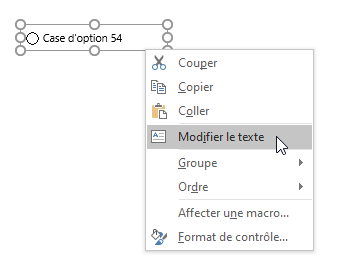
Que vous choisissez un bouton d'option de la catégorie Contrôles de formulaire ou bien de la catégorie Contrôles ActiveX, celui-ci possède sa propre étiquette contenant un texte par défaut. Pour les boutons de la première catégorie, ce texte est éditable par un clic droit sur le bouton puis de choisir la commande Modifier le texte et après vous supprimez le texte par défaut et saisissez le nouveau texte.

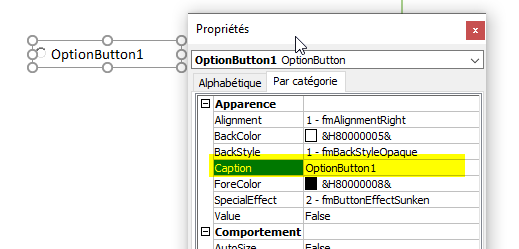
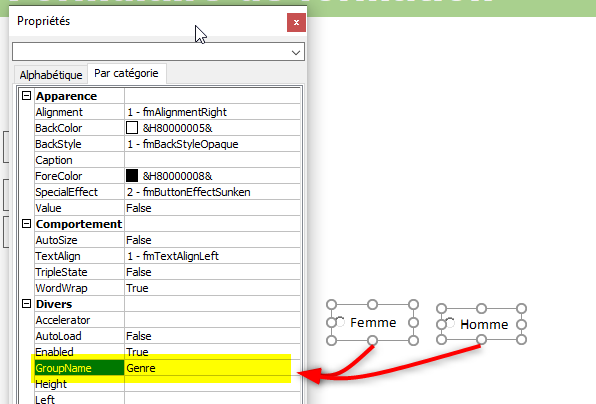
Pour les boutons radio de la catégorie ActiveX, on modifie le texte de leurs étiquettes en passant par la propriété Caption comme c'est montré ci-dessous.

Bien que les cases d'options ActiveX soient plus riches en propriétés et offrent plus de possibilités de personnalisation et vu qu'on n'a pas besoin de toutes ces mises en forme, on va opter pour les boutons de la catégorie Contrôles de formulaire plus faciles à utiliser.

Les zones de groupe
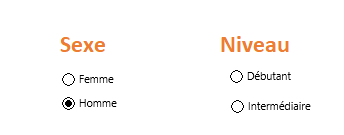
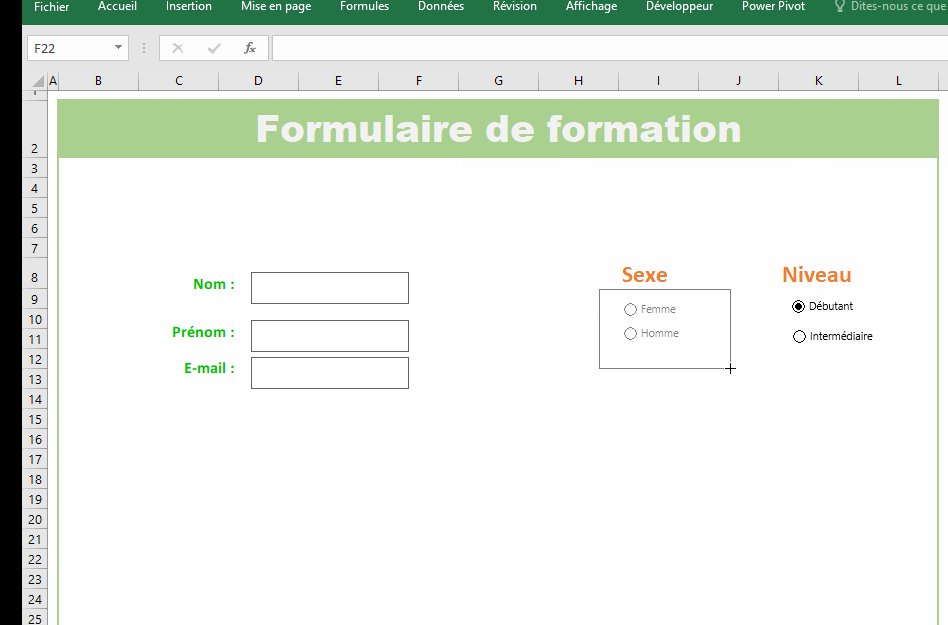
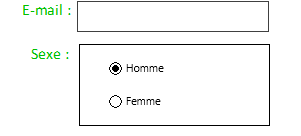
Il arrive que nous ayons besoin, dans la conception d'un formulaire, de plusieurs ensembles de boutons d'option comme par exemple choisir le sexe et le niveau. Pour cela nous insérons quatre boutons : deux pour choisir le genre et deux pour définir le niveau.

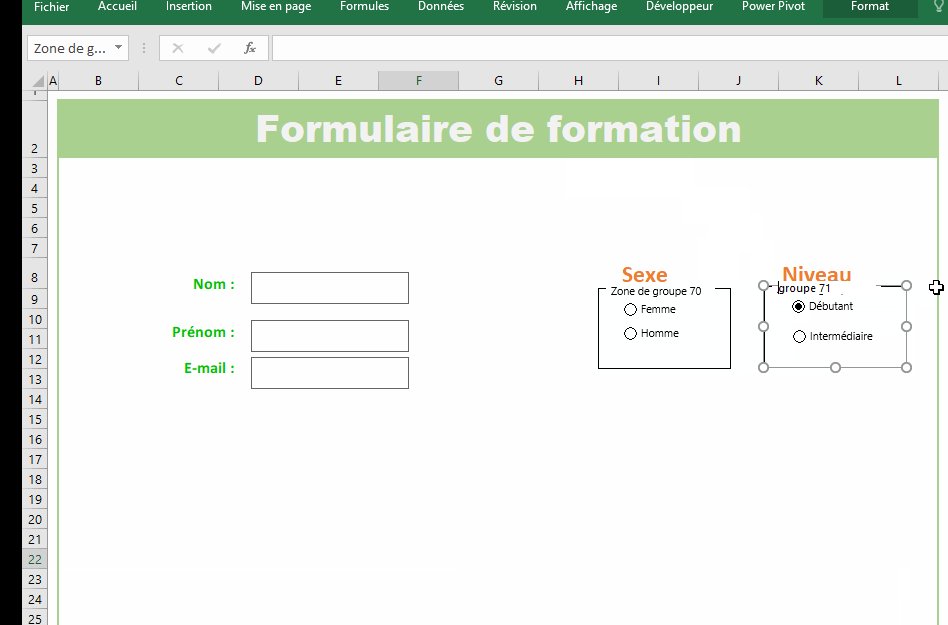
Le problème qui se pose ici, c'est qu'avec une telle disposition, Excel ne permet pas de choisir séparément le genre et le niveau vu que les quatre boutons, lors de leur insertion, font partie d'un seul et même groupe. Il faudrait donc les répartir en deux groupes distincts.
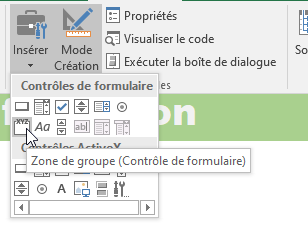
Pour les boutons d'option (Contrôles de formulaire), le groupement se fait à l'aide du contrôle Zone de groupe. Les zones de groupe jouent un double rôle, elles permettent de regrouper fonctionnellement un ensemble de boutons d'option mais aussi permettent de les regrouper visuellement, ce qui donne un rendu visuel plus agréable.

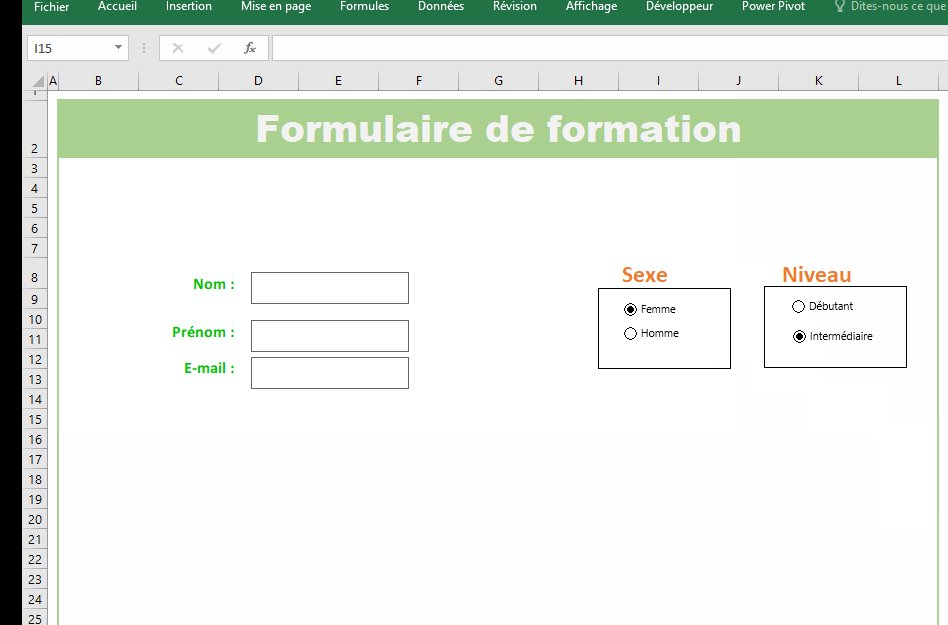
Pour mettre ensemble des boutons d'options, on doit dessiner une zone de groupe de telle façon qu'elle englobe entièrement tous les boutons à grouper. Pour le titre du groupe, on peut saisir un texte sinon on l'efface et on utilise une étiquette à la place. De cette manière les différents groupes de boutons deviennent indépendants les uns des autres comme le montre l'animation ci-après.

Le contrôle Zone de groupe n'est pas disponible dans la catégorie ActiveX parce que le groupement dans cette catégorie se fait autrement.
En fait, pour réaliser le groupement de boutons d'option ActiveX il faut sélectionner tous les boutons à mettre ensemble puis afficher la fenêtre des propriétés et donner un nom à la propriété GroupName. Dans l'exemple ci-dessous le nom Genre est attribué au groupe. Ce nom sera commun pour tous les contrôles concernés et de ce fait, ils appartiennent tous au même groupe nommé "Genre".

Travail à faire 4
Créez les boutons radio pour informer le sexe du candidat(e). N'oubliez pas de les grouper à l'aide d'un contrôle Zone de groupe.

Les cases à cocher
Les cases à cocher permettent de donner plusieurs réponses à une même question, par exemple :
Quels sont les logiciels qui vous intéressent ?
Je peux bien être intéressé par un ou plusieurs logiciels. Les cases à cocher sont le moyen adéquat pour collecter des réponses à ce type de questions.

Selon le besoin de l'application, on peut utiliser les cases à cocher de type Contrôles de formulaire ou bien celles du type Contrôles ActiveX. Lors de l'insertion d'une case à cocher, celle-ci est munie de sa propre étiquette avec un texte par défaut que l'on peut éditer de deux manières différentes selon le type du contrôle.
- Pour les contrôles de formulaire, un clic droit puis cliquer sur la ligne Modifier le texte après quoi on efface l'ancien texte et on saisit un autre.
- Pour les contrôles ActiveX, on affiche les propriétés de la case puis on modifie la valeur de la propriété Caption.
L'animation suivante montre comment insérer une case à cocher et comment modifier le texte de l'étiquette pour chaque catégorie.

Contrairement à ce qu'on a vu pour le boutons d'option, l'utilisation d'une Zone de groupe pour les cases à cocher n'a qu'un effet esthétique et rien d'autre.
Travail à faire 5
Insérez les Cases à cocher correspondants aux quatre logiciels proposés

Les listes
Comme leur nom l'indique, ces contrôles permettent de faire des choix parmi les éléments d'une liste. Les contrôles listes se déclinent en deux catégories : les zones de listes déroulantes pour effectuer un choix unique et les zones de listes qui permettent des choix multiples.
Les zones de listes déroulantes (ComboBox)
Les zones de listes déroulantes ou encore zones de listes modifiables sont disponibles comme contrôles de formulaire et comme contrôles ActiveX. Ce dernier type donnant plus de possibilités de paramétrage.

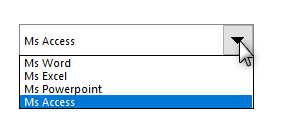
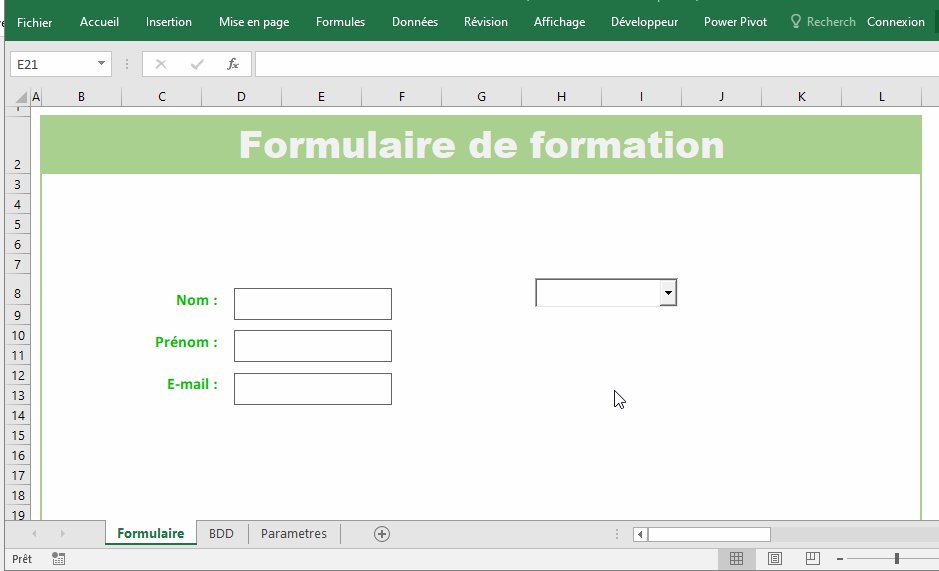
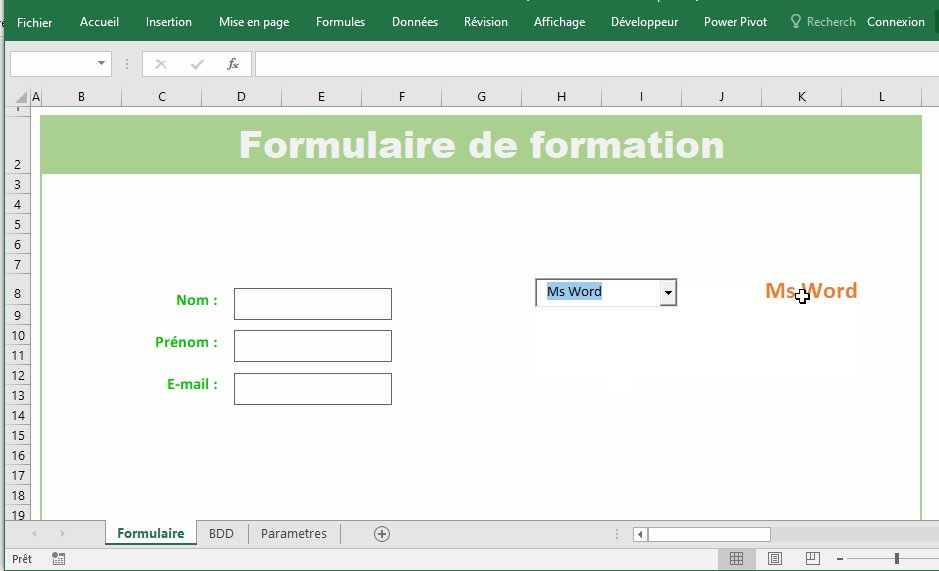
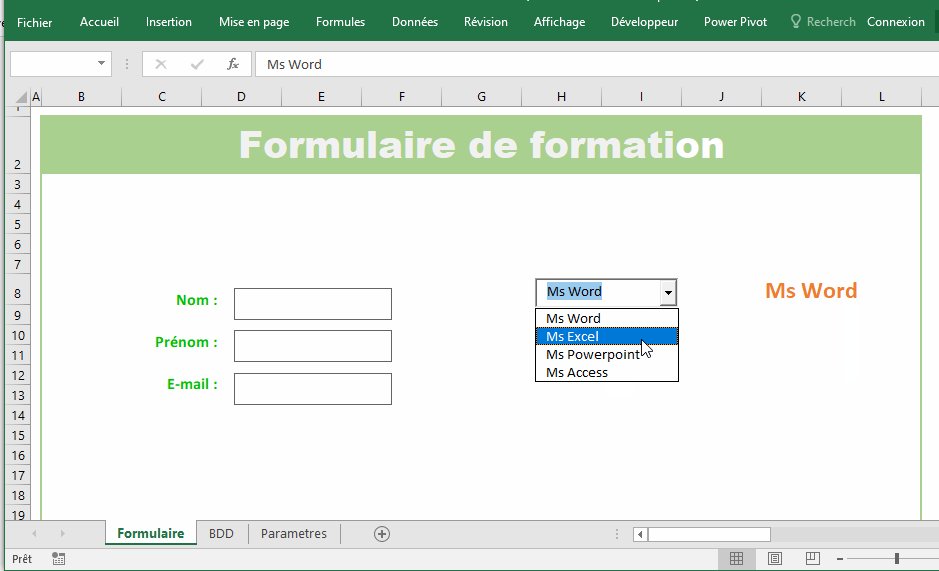
Une zone de liste déroulante est formée d'une zone de texte munie d'une liste déroulante. En cliquant sur le bouton flèche situé sur la droite de la zone de texte, la liste se déploie permettant ainsi de sélectionner un élément. Une fois le choix effectué, l'élément sélectionné est transcrit dans la zone de texte et aussitôt la liste se referme.

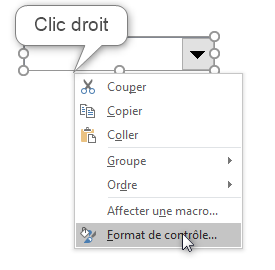
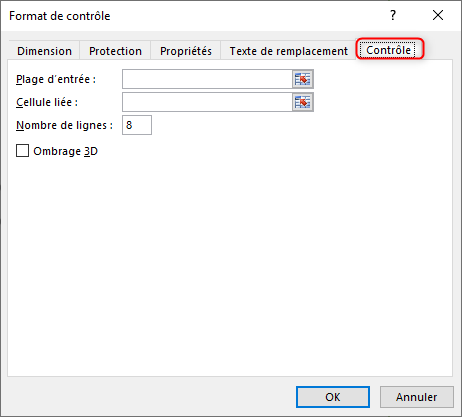
Après avoir inséré une zone de liste déroulante de type Contrôle de formulaire sur la feuille Excel, son paramétrage est assez facile via la fenêtre Format du contrôle où il faut renseigner la valeur de deux ou trois paramètres. Cette fenêtre est accessible en cliquant droit sur le contrôle puis dans le menu qui apparait sélectionner la ligne Format de contrôle

La même fenêtre est aussi accessible en cliquant, après avoir sélectionné le contrôle ajouté sur la feuille, sur le bouton Propriétés dans le groupe Contrôles sous l'onglet Développeur.

En utilisant l'une ou l'autre méthode, on aboutit à la fenêtre Format de contrôle pour effectuer le paramétrage.

Sous l'onglet Contrôle de cette fenêtre, on définit notamment les deux champs :
- Plage d'entrées : où il faut renseigner la plage de cellules qui contiennent les éléments à afficher dans la liste
- Cellule liée : où il faut mettre l'adresse de la cellule qui recevra la valeur retournée par le contrôle ; cette valeur est l'indice de l'élément sélectionné dans la liste, c'est à dire son numéro d'ordre dans la liste.
Le paramètre Nombre de lignes définit le nombre de lignes qui seront visibles sur la liste une fois déployée. Si le nombre de ligne est supérieur à ce nombre, une barre de défilement apparait pour avoir accès aux autres items de la liste.
La case Ombrage 3D ne concerne que l'apparence du contrôle, c'est facultatif.
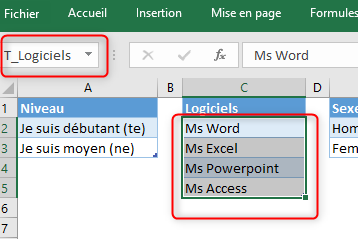
Pour mettre en œuvre le paramétrage d'une zone de liste de formulaire, on va insérer une liste avec les données qui se trouvent dans le tableau T_Logiciels qui se trouve dans la feuille Paramètres et pour récupérer la valeur renvoyée par la liste on va utiliser, pour l'instant, une cellule quelconque, disons K8.

L'animation suivante montre le déroulement de l'opération pour insérer et paramétrer une zone de liste déroulante de type contrôle de formulaire.

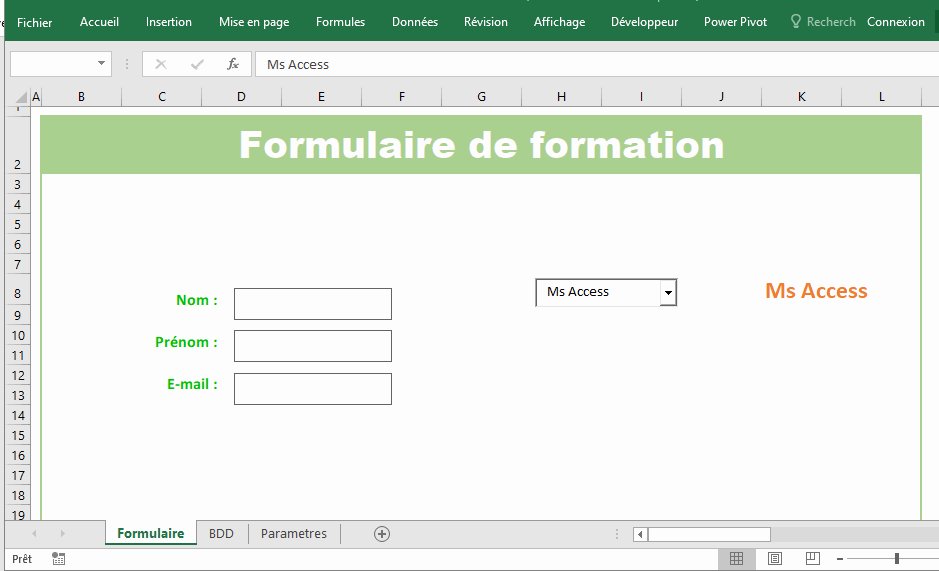
Remarquez qu'une fois paramétrée, la liste déroulante affiche les éléments de la plage d'entrée et renvoie l'indice (le numéro) de l'item sélectionné, cet indice est récupéré par la cellule liée (Dans le cas présent la cellule K8).
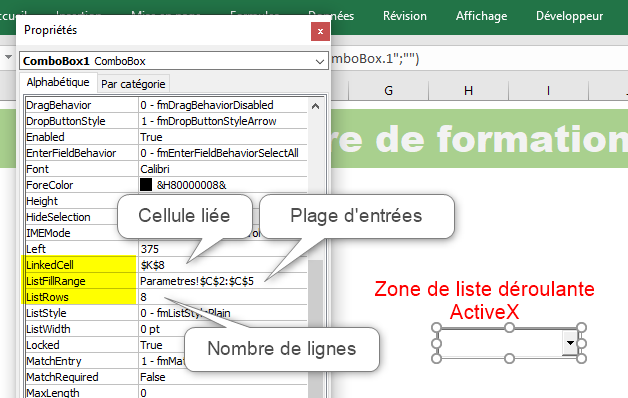
Le deuxième type de ce contrôle est la zone de liste déroulante ActiveX. Le paramétrage de ce type se fait différemment puisqu'il faut passer par la fenêtre Propriétés et définir les valeurs de certaines propriétés du contrôle, notamment les propriétés : LinkedCell, ListFillRange et ListRows.
- LinkedCell définit la cellule liée au contrôle. C'est cette cellule qui reçoit la valeur retournée par le contrôle.
- ListFillRange définit la plage d'entrée qui alimente la liste déroulante
- ListRows c'est le nombre de lignes affichées dans la liste sans avoir besoin à utiliser la barre de défilement

Les valeurs des propriétés sont saisies à la main. Dans le cas présent, la référence de la cellule liée, $K$8 pour la propriété LinkedCell, l'emplacement de la plage de cellules qui alimentent la liste Parametres!$C$2:$C$5 pour la propriété ListFillRange et une valeur numérique entière ici la valeur 8 pour la propriété ListRows.
Ci-après le fonctionnement de la liste déroulante ActiveX.

Contrairement à son homologue Contrôle de formulaire, la zone de liste déroulante Contrôle ActiveX renvoie directement l'élément sélectionné et non pas son indice dans la liste, ce qui est un grand avantage. En plus de ça, le contrôle ActiveX est doté de plusieurs propriétés permettant, entre-autre, de :
- Modifier son apparence (Couleur de fond, couleur de texte, taille et police de texte, et bien d'autres).
- Afficher les en-têtes des données
- Afficher plusieurs colonnes
- Définir la largeur de chaque colonne
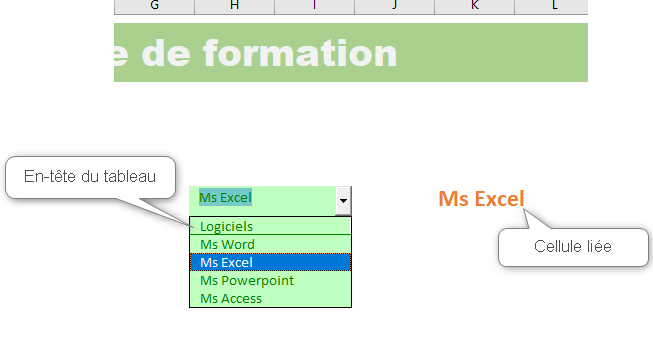
La capture ci-après montre une zone de liste déroulante ActiveX pour laquelle nous avons modifié l'apparence et affiché l'en-tête des colonnes. Tous ces paramétrages ne sont pas permis pour une zone de texte déroulante de la catégorie Contrôle de formulaire.

Les zones de listes (ListBox)
Les ComboBox et les ListBox diffèrent visuellement et aussi du point de vue fonctionnel. Les ComboBox permettent une sélection simple (un élément à la fois) alors que les ListBox permettent d'effectuer une sélection simple et des sélections multiples. L'extraction des éléments sélectionnés dans une ListBox, en cas d'une sélection multiple, ne se fait pas dans une cellule liée mais plutôt à l'aide du code VBA.

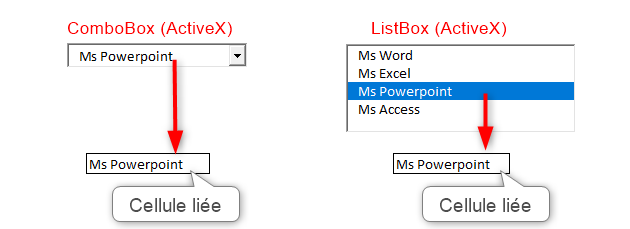
La capture ci-dessus montre un ComboBox (ActiveX) et un ListBox (ActiveX) paramétrés tous les deux à une sélection simple.
À la différence de la zone de liste déroulante (ComboBox), le contrôle Zone de liste (ListBox) ne se replie pas, Il reste toujours déployé pour afficher les éléments de la liste avec une barre de défilement verticale dans le cas où le nombre des items est supérieur à la valeur définie pour la propriété ListRows.
Les ListBox (Zones de liste) existent dans les deux versions Contrôle de formulaire et Contrôle ActiveX

Ces deux moutures de la zone de liste se paramètrent de la même manière que leurs homologues respectifs dans la catégorie Zone de liste déroulante (ComboBox), en particulier la plage d'entrée et la cellule cible. Le paramétrage doit aussi définir le type de sélection qui peut prendre l'une des valeurs suivantes :
- Simple : Choisir dans la liste un seul item à la fois
- Multiple : Possibilité de sélectionner plusieurs éléments dans la liste en gardant la touche CTRL enfoncée. Ces éléments sélectionnés peuvent être adjacents ou éparpillés dans la liste.
- Étendue : Ce mode permet de faire des sélections étendues, c'est à dire depuis un premier élément jusqu'à un dernier avec tous les items qui sont entre les deux. Pour ce faire, il faut d'abord cliquer sur le premier élément à sélectionner puis maintenir la touche Shift (Maj) enfoncée et cliquer sur le dernier élément à sélectionner.
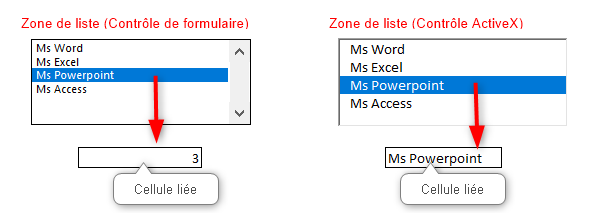
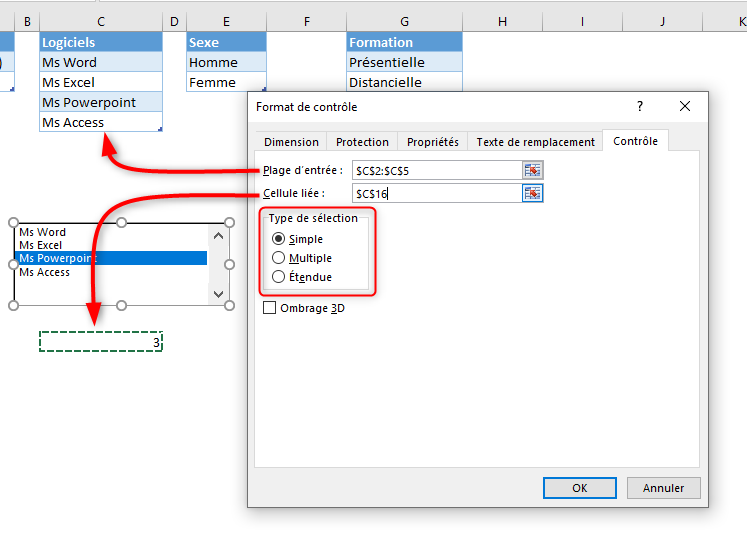
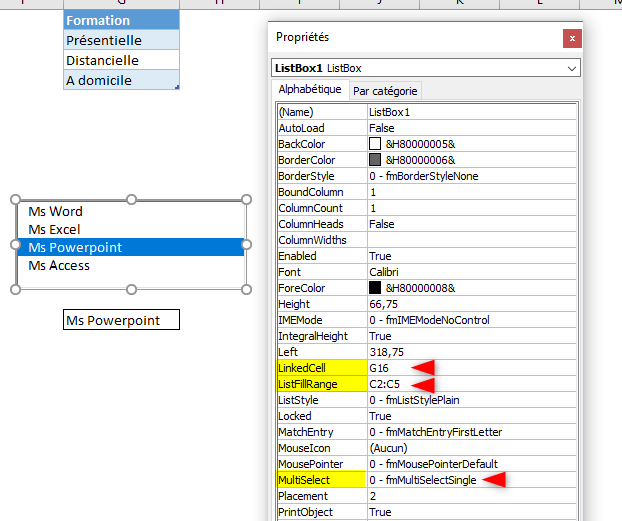
Le paramétrage de la ListBox version Contrôle de formulaire se fait via la fenêtre Format de contrôle accessible en cliquant sur le bouton Propriétés sous l'onglet Développeur. Dans la capture ci-dessous, la ListBox (de type Contrôle de formulaire) est paramétrée comme suit :
- Plage d'entrée : $C$2:$C$5
- Cellule liée : $C$16
- Type de sélection : Simple

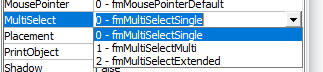
Le même paramétrage a été assigné à la ListBox (ActiveX) ci-dessous via la fenêtre des propriétés où les valeurs suivantes : $C$16, $C$2:$C$5 et fmMultiSelectSingle ont été données respectivement aux propriétés : LinkedCell, ListFillRange et MultiSelect.

Les trois valeurs possibles pour la propriété MultiSelect d'une ListBox ActiveX sont :
- fmMultiSelectSingle pour la sélection simple
- fmMultiSelectMulti pour la sélection multiple
- fmMultiSelectExtended pour la sélection étendue

Travail à faire 6
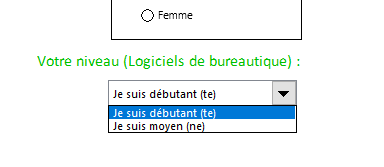
Insérez une Liste déroulante correspondants aux quatre logiciels proposés. La plage d'entrée de cette liste sera le tableau T_Niveau qui se trouve sur la feuille Parametres.

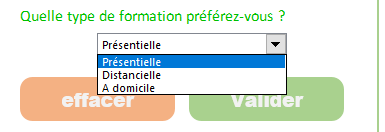
Faites de même pour permettre aux candidats de choisir le type de formation préféré (Présentielle, Distancielle ou bien À Domicile), la plage d'entrée de cette liste sera le tableau typeFormation qui se trouve sur la feuille Parametres.

Les barres de défilement
Les Barres de défilement sont connues pour leur utilisation pour faire défiler une plage de données trop large ou bien trop longue pour être entièrement visible dans une zone d'affichage. Une Barre de défilement sert aussi à incrémenter ou décrémenter la valeur d'une cellule, depuis une valeur minimale jusqu'à une valeur maximale avec un pas défini.
Comme la quasi-totalité des contrôles, les barres de défilement existent dans les deux catégories : Contrôle de formulaire et Contrôle ActiveX ; celles du groupe ActiveX présentant plus de propriétés de paramétrage.
Les propriétés principales à paramétrer pour une barre de défilement sont :
- la Valeur active (Valeur actuelle)
- la Valeur minimale
- la Valeur maximale
- le Changement de Pas (la valeur du petit pas)
- le Changement de page (la valeur du grand pas)
- La Cellule liée c'est la cellule qui reçoit la valeur retournée par la barre
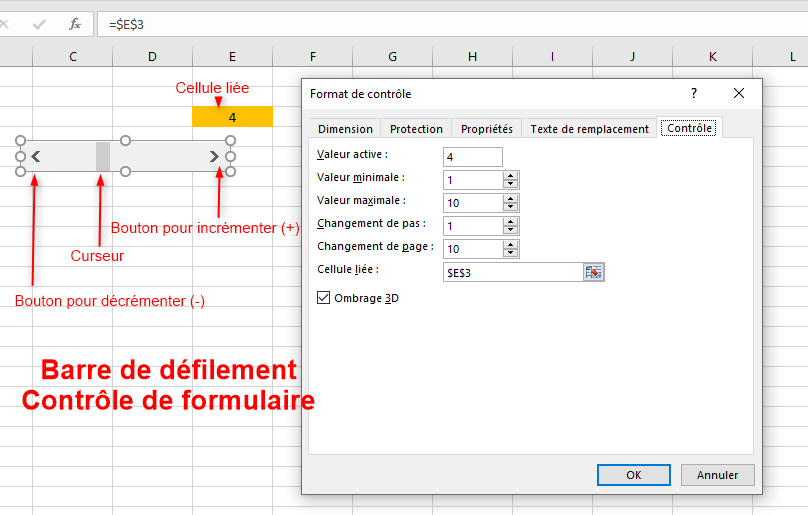
Le paramétrage d'une barre de défilement contrôle de formulaire se fait dans la fenêtre Format de contrôle accessible en cliquant sur le bouton Propriétés dans le groupe Contrôles sous l'onglet Développeur, ou bien par un clic droit puis Format du contrôle.

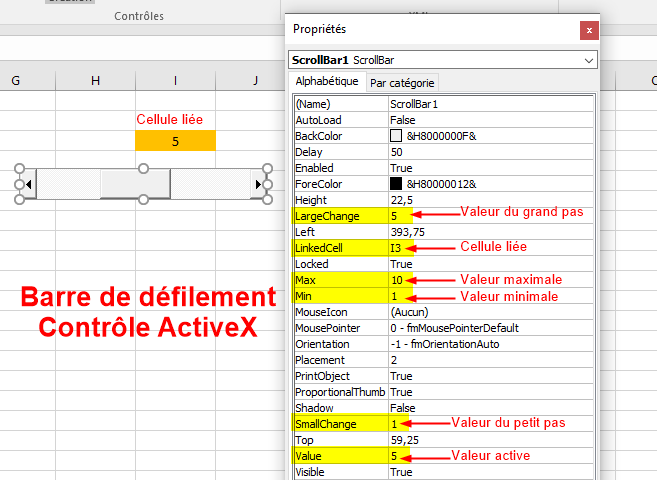
Comme tous les contrôles ActiveX, le paramétrage de la barre de défilement de cette catégorie se passe dans la boite de dialogue Propriétés où il faut modifier les valeurs de certaines propriétés, en occurrence :
- LargeChange pour la valeur du grand pas
- LinkedCell pour la cellule liée
- Max pour la valeur maximale
- Min pour la valeur minimale
- SmalChange pour la valeur du petit pas
- Value pour la valeur active

Notez que bien d'autres propriétés figurent dans la liste, entre autre BackColor pour la couleur du remplissage, ForeColor pour modifier la couleur du texte.
Les toupies
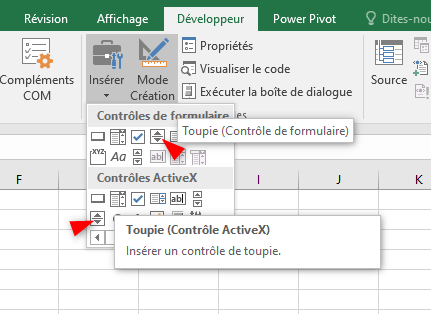
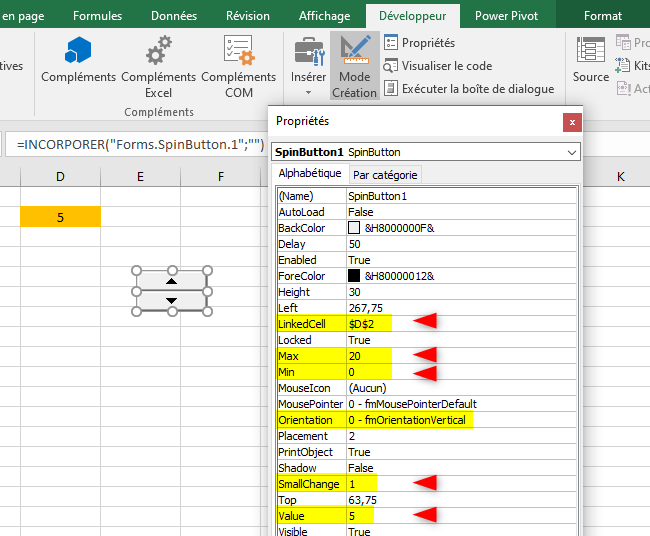
Les Toupies (SpinButton) et les Barres de défilement (ScrollBar) se ressemblent beaucoup au niveau fonctionnel, dans la mesure où tous deux sont utilisés pour incrémenter ou décrémenter une valeur numérique entière, du coup leur insertion et leur paramétrage sont similaires.

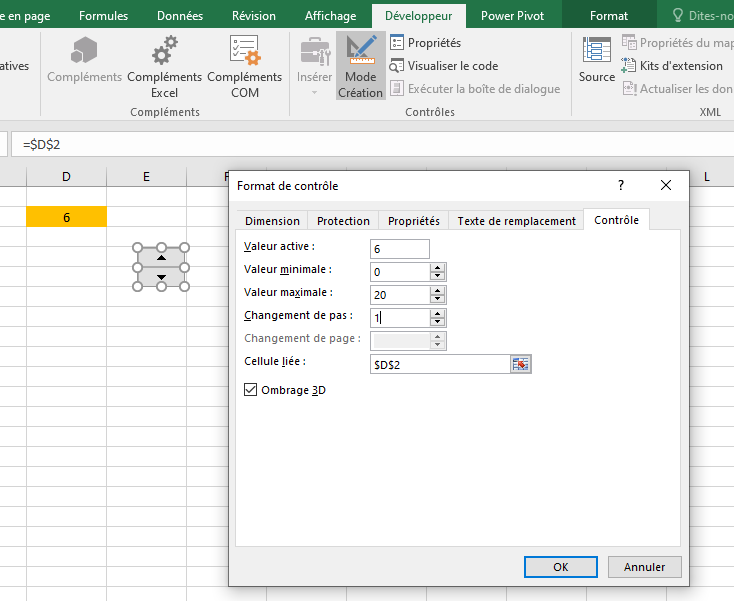
La toupie étant dépourvue du curseur et de la propriété LargeChange, ses propriétés principales sont pour la version Contrôle de formulaire :
- la Valeur active (Valeur actuelle)
- la Valeur minimale
- la Valeur maximale
- le Changement de Pas (la valeur du petit pas)
- La Cellule liée c'est la cellule qui reçoit la valeur retournée par la barre
L'orientation de la toupie dépend de ses dimensions, dessinez-la plus haute que large pour que les flèches soient dirigées verticalement ou bien plus large que haute pour que les flèches prennent une orientation horizontale.

... et pour la version ActiveX :
- LinkedCell pour la cellule liée
- Max pour la valeur maximale
- Min pour la valeur minimale
- SmalChange pour la valeur du petit pas
- Value pour la valeur active

Notez que pour une Toupie ActiveX on peut aussi modifier d'autres propriétés, notamment son orientation en donnant à sa propriété Orientation la valeur fmOrientationVertical, la valeur fmOrientationHorizontal ou bien la valeur fmOrientationAuto. Cette dernière valeur permet à la toupie de s'orienter automatiquement selon ses dimensions comme c'est vu chez la toupie contrôle de formulaire.
Selon la conception et le design de votre application, vous pouvez utiliser une Barre de défilement ou bien une Toupie pour faire varier la valeur d'une cellule.
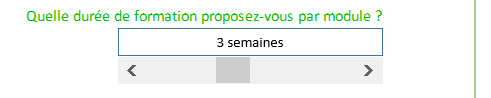
Travail à faire 7
Utilisez une Barre de défilement pour proposer une durée de formation comprise entre 1 semaine et 6 semaines (la valeur du pas est 1).

Les boutons de commande
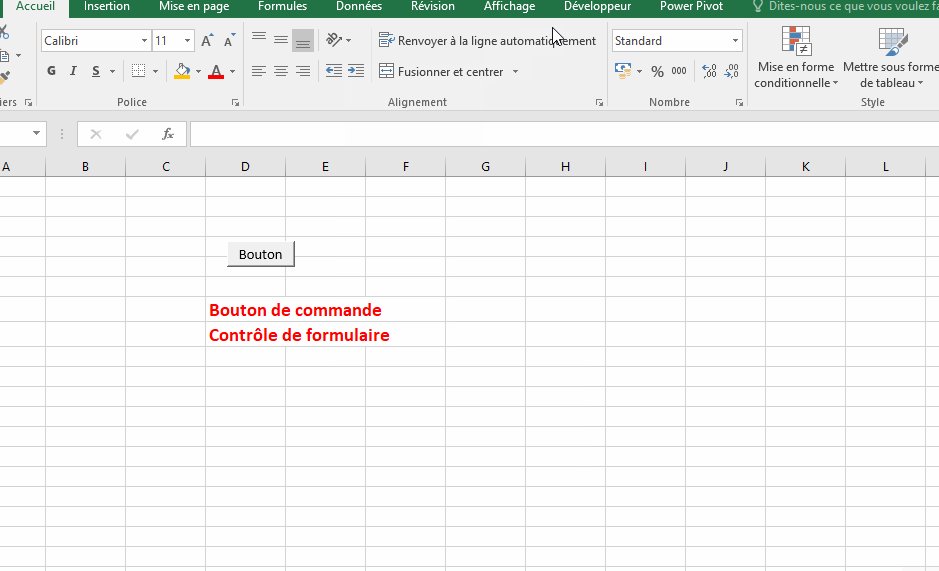
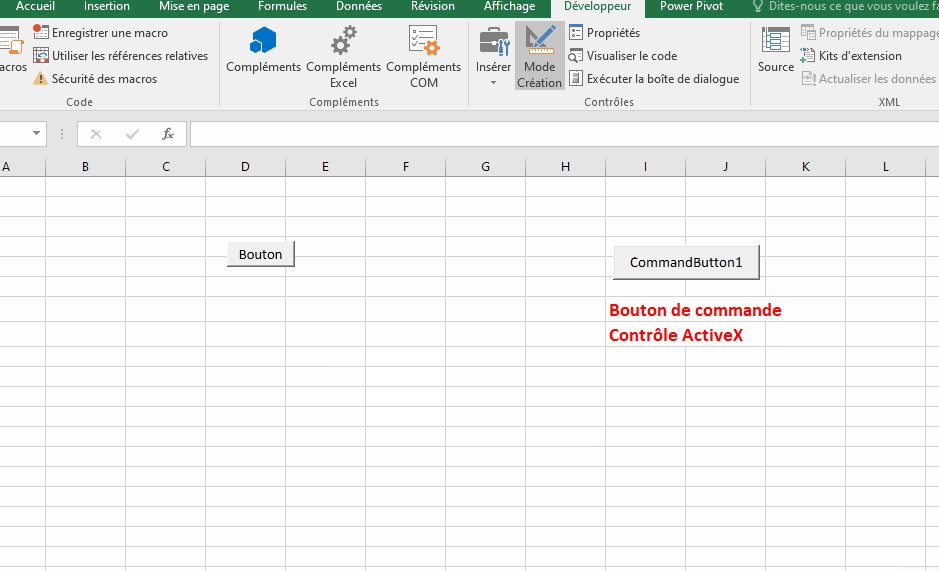
La fonction principale d'un Bouton de commande est de lancer l'exécution d'une macro (ensemble d'instructions) suite à un événement survenu sur lui (généralement un clic). Les boutons de commande se déclinent en deux variantes : Bouton de commande (Contrôle de formulaire) et Bouton de commande (Contrôle ActiveX).

Pour insérer un bouton il suffit de sélectionner le type de contrôle désiré puis de cliquer sur la feuille Excel et le bouton de commande est instantanément créé.

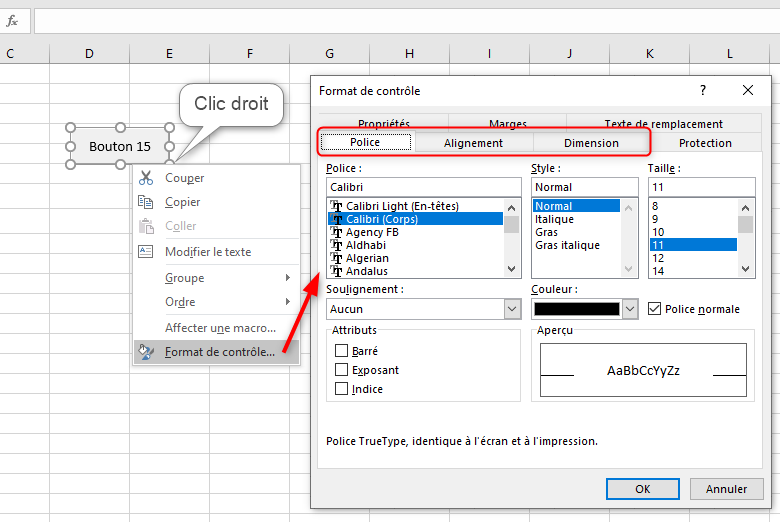
Dans le cas d'un bouton contrôle de formulaire une fenêtre apparait et propose d'affecter une macro au bouton, pour l'instant on va annuler cette affectation de macro et s'occuper du paramétrage du bouton. Tout ce qu'on peut modifier pour un bouton de commande contrôle de formulaire est sa taille et la mise en forme de son texte en passant par les onglets Police, Alignement et Dimensions.

Le paramétrage des boutons de commande ActiveX, quant à eux, se passe dans la fenêtre Propriétés.

Notez qu'on peut insérer une forme (rectangle, cercle, flèche ou autre) sur la feuille Excel et l'utiliser en guise de bouton en lui affectant une macro. Dans la capture suivante des rectangles à coins arrondis ont été utilisés pour servir de boutons cliquables.

Remplir la base de données
Après avoir dûment rempli le formulaire par l'utilisateur, il faudrait valider les informations saisies et les stocker dans une base de données pour pouvoir les exploiter. C'est la tâche que l'on va essayer de faire dans cette section.
Récupérer les valeurs renvoyées par les contrôles
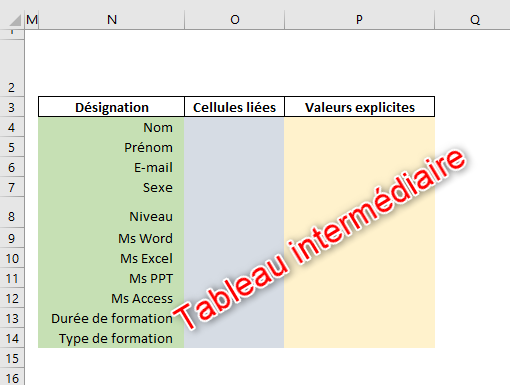
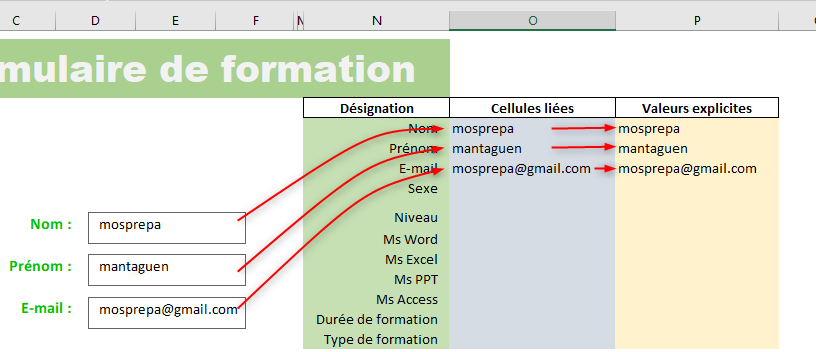
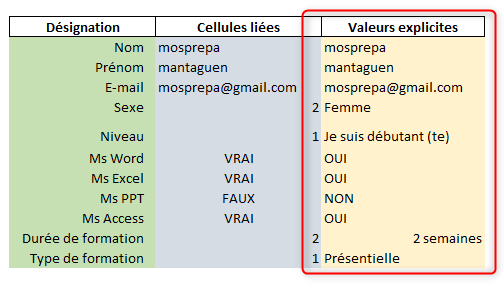
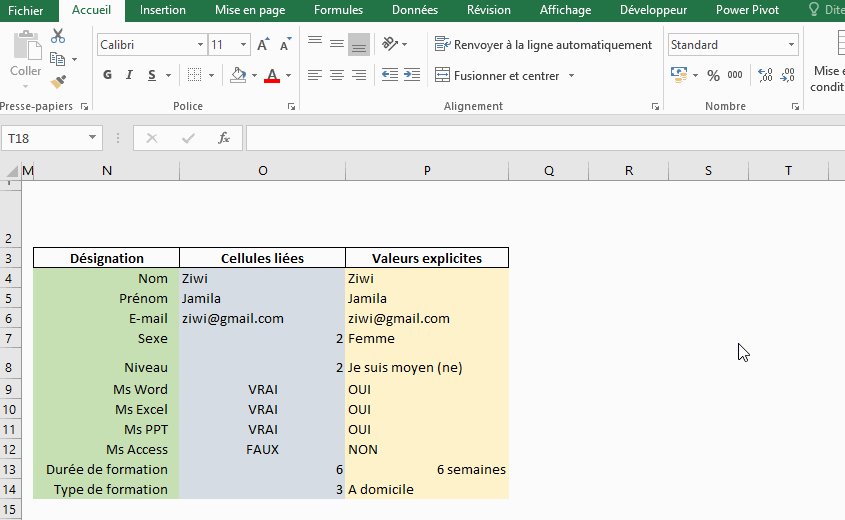
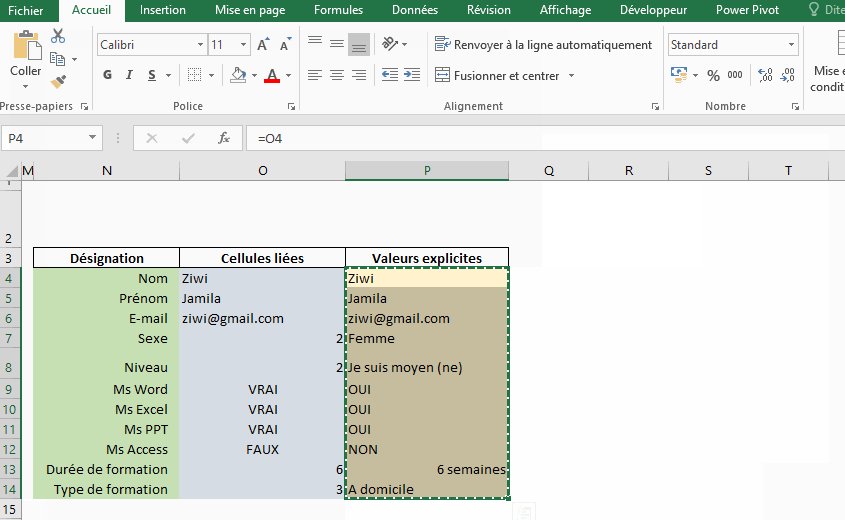
Comme c'est vu, la plupart des contrôles, qu'ils soient ActiveX ou bien contrôles de formulaire, renvoient une valeur de retour, c'est cette valeur qu'il faut récupérer dans des cellules liées à ces contrôles. Pour cette raison, et dans le but d'y voir plus clair, on va créer un tableau intermédiaire dans lequel on va mettre les valeurs récupérées avec leurs significations explicites. Ainsi ce tableau qui sera placé quelque part dans la feuille Excel, doit contenir trois (3) colonnes :
- Désignation : dans laquelle on va mettre les titres des champs (le texte des étiquettes)
- Cellules liées : cette colonne est formée de cellules liées aux différents contrôles
- Valeurs explicites : c'est la valeur explicite qui correspond à la valeur retournée par chaque contrôle. Ces informations seront obtenues à l'aide de fonctions Excel pas très compliquées et ce sont elles qui seront transférées vers la base de données. .

Récupérer les informations saisies dans une zone de texte
Commençons par les informations saisies dans les contrôles zones de texte concernant le Nom, le Prénom et l'E-mail que nous mettrons respectivement dans les cellules O4, O5 et O6. Ces contrôles ne retournent pas de valeurs, ce qui nous oblige à utiliser du code VBA pour récupérer leurs contenus. Souvenez-vous, lorsqu'on a inséré ces contrôles dans la feuille, on a modifié les valeurs de certaines de leurs propriétés y compris la propriété Name à laquelle nous avons donné la valeur txtNom pour définir le nom de la zone texte Nom, txtPrenom pour définir le nom de la zone de texte Prénom et la valeur txtEmail pour définir le nom de la zone de texte E-mail. Ces noms sont indispensables pour identifier les contrôles dans le code VBA.
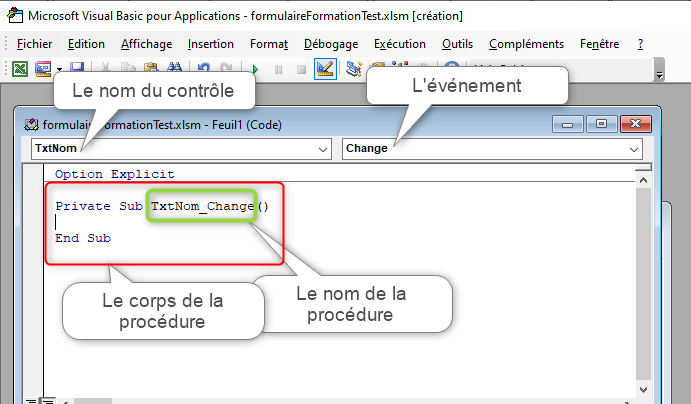
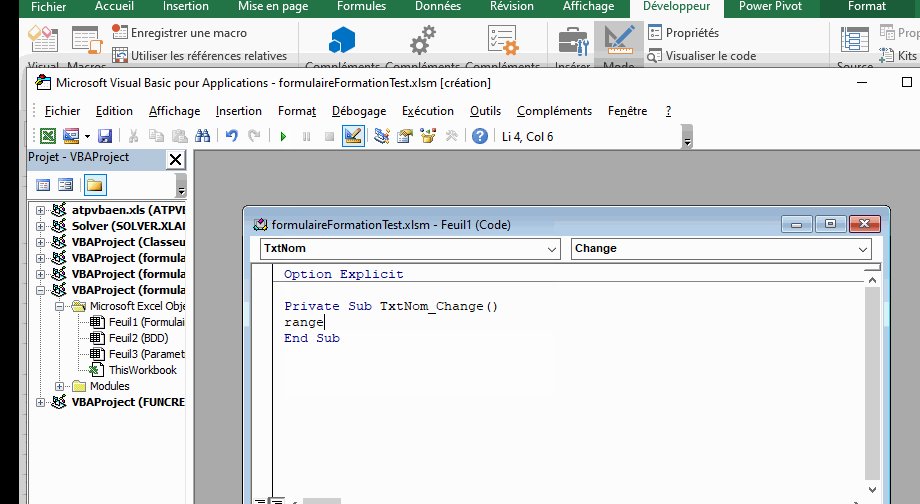
En double-cliquant sur le contrôle zone de texte nommé txtNom, on fait apparaitre l'éditeur VB ou VBE avec une procédure qui commence par la ligne Private Sub suivi de son nom (le nom de la procédure) et se termine par la ligne End Sub. Entre ces deux lignes se trouve une ligne vide prête à recueillir la saisie des instructions en code VBA comme le montre la capture suivante.

Remarquez que le nom de la procédure est formé du nom du contrôle et du nom de l'événement, les deux étant séparés par un trait de soulignement (le tiret du 8), en occurrence ici txtNom_Change. Ce nom veut dire que les instructions que l'on aura écrites dans le corps de la procédure s'exécuteront lorsque l'événement Change survient sur le contrôle nommé txtNom. L'événement Change signifie toute modification portée sur le contenu de ce contrôle (Zone de texte).
Nous cherchons à obtenir l'effet suivant : Au fur et à mesure que l'utilisateur tape son nom dans la zone de texte intitulée txtNom, ce nom se répercute dans la cellule O4. Ceci se traduit en VBA par l'expression suivante :
Range("O4").Value = TxtNom.Value
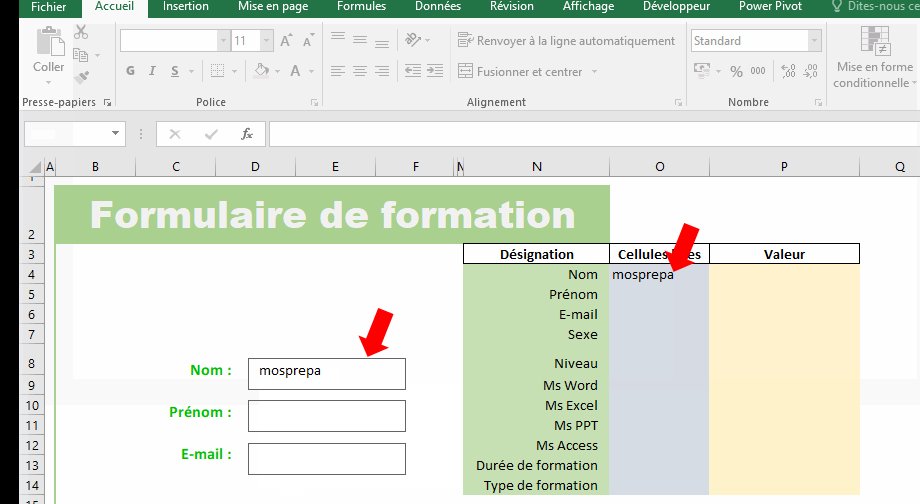
Puisque ce morceau de code est lié à l'événement Change du contrôle, cette syntaxe veut dire tout simplement que la valeur de la cellule O4 soit égale à la valeur (au contenu) de la zone de texte txtNom à chaque fois qu'on modifie le contenu de cette dernière. L'animation suivante en montre une démonstration.

Pensez à activer le Mode création avant de double-cliquer sur un contrôle, puis de désactiver ce mode après avoir créé la procédure pour pouvoir la mettre en œuvre.
Raccourci clavier pour accéder à l'éditeur VBE alt + F11
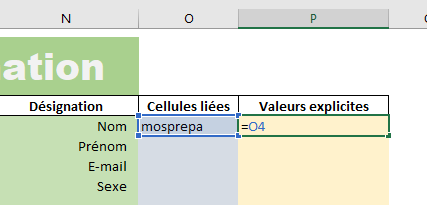
Maintenant que le contenu de la zone de texte txtNom est extrait dans la cellule liée O4, on doit la mettre dans la cellule correspondante P4 dans la colonne Valeurs explicites. Cette information ne nécessitant pas d'autre transformations, on peut la transférer telle qu'elle est grâce à l'expression =O4 qu'on va écrire dans la cellule P4.

Travail à faire 8
C'est à vous de faire
- À l'aide de procédures VBA liées aux événements Change des zones de texte txtNom, txtPrenom et txtEmail, extrayez les informations saisies dans ces contrôles respectivement dans les cellules correspondantes.
- Gérez le cas où les zone de texte sont vides, il faut que les cellules correspondantes dans la colonne Valeurs explicites soient elle aussi vides (pas de valeur 0).

Capter et exploiter la valeur retournée par les boutons d'option
Pour éviter trop de code VBA, nous avons utilisé des boutons d'option Contrôle de formulaire. Ces contrôles groupés à l'aide d'une zone de groupe, renvoient chacun, comme valeur de retour, son indice dans le groupe, le premier bouton créé renvoie la valeur 1, le deuxième renvoie la valeur 2, le troisième renvoie la valeur 3 etc. Un retour de ce type n'est pas clair et ne facilite pas la lecture, ce qui nécessite l'utilisation de la fonction Excel INDEX() pour extraire à partir du tableau T_Sexe sur la feuille Parametres, la valeur explicite équivaut à cet indice retourné. La fonction INDEX() permet d'extraire un élément qui se trouve dans une ligne donnée dans une matrice (tableau). Pour fonctionner, cette fonction a besoin de deux arguments obligatoires qui sont la matrice c'est à dire le tableau à partie duquel elle va faire l'extraction et le numéro de ligne à extraire. Le troisième argument numéro de colonne est facultatif, on l'utilise dans le cas où la matrice est formée de plusieurs colonnes et l'élément recherché se trouve dans une colonne autre que la première. La syntaxe est la suivante :
INDEX(matrice;numéro de ligne;[numéro de colonne])
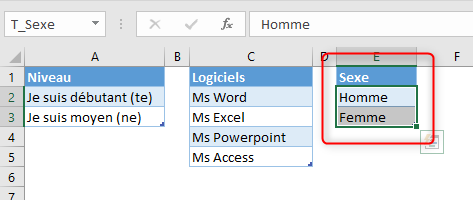
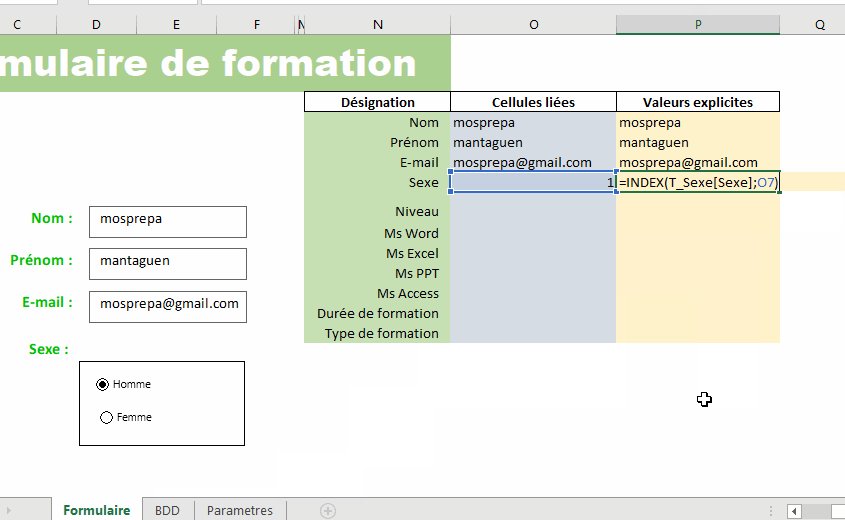
Dans notre cas, la matrice c'est le tableau T_Sexe qui se trouve sur la feuille Parametres et le numéro de ligne est donné par la valeur retournée par les boutons d'option et qui est capturé dans la cellule liée O7 ; le troisième argument (numéro de colonne) quant à lui, on peut l'ignorer puisque le tableau source est formé d'une seule colonne.

L'écriture de la fonction dans la cellule P7 sur la feuille Formulaire devient alors :
=INDEX(T_Sexe[Sexe];O7)
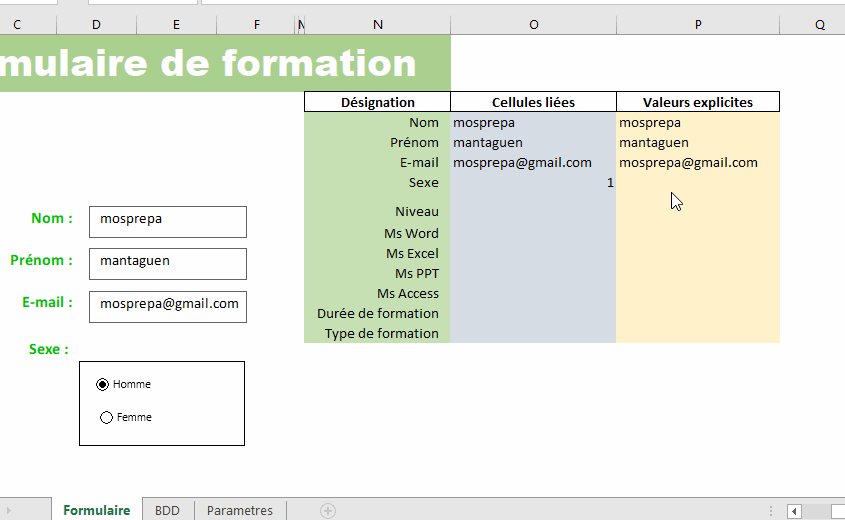
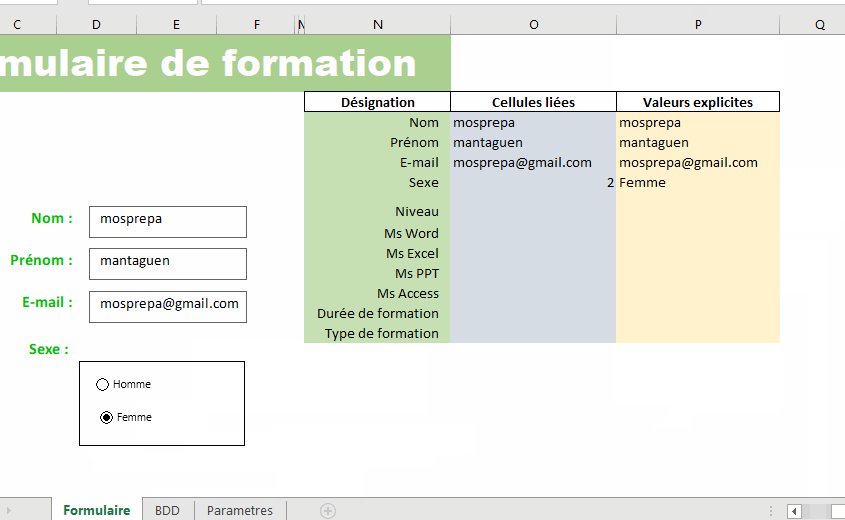
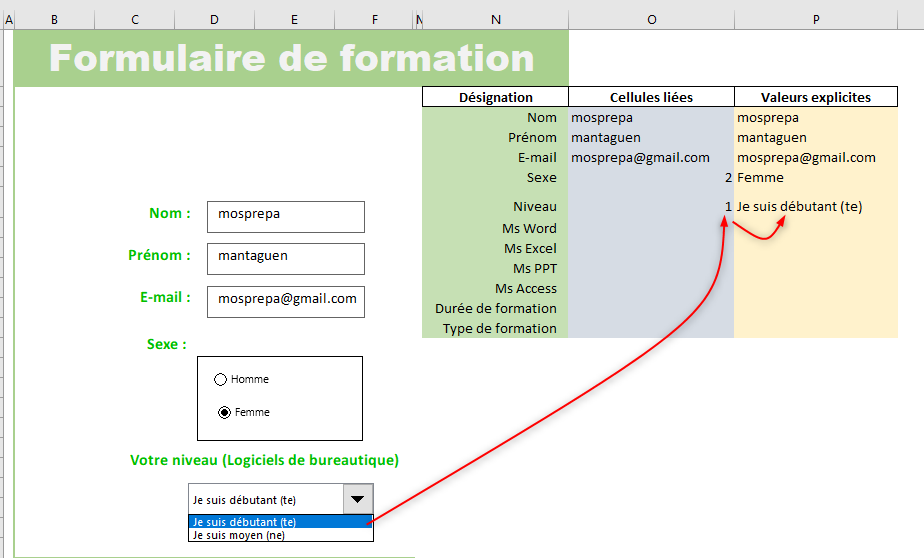
Le déroulement de l'opération est montré par l'animation ci-après.

Remarque
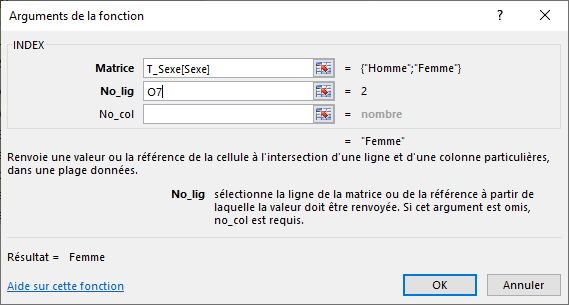
Au lieu de saisir l'expression de la fonction en toutes lettres, vous pouvez utiliser l'assistant d'insertion de fonctions

Capter et exploiter la valeur retournée par une liste déroulante
La liste déroulante renvoie l'indice (le numéro d'ordre) de l'élément sélectionné dans la liste, le premier élément indice 1, le deuxième élément indice 2 etc. Ce nombre entier retourné est récupéré dans la cellule liée à la liste.
Travail à faire 9
En se basant sur l'exemple précédent (Récupérer et exploiter les valeurs renvoyées par les boutons d'option), exécutez les tâches suivantes :
- Insérez un contrôle Zone de liste déroulante (Contrôle de formulaire) lié à la cellule O8 et définissez le tableau T_Niveau comme Plage d'entrée.
- Dans la cellule P8, utilisez la fonction INDEX() pour extraire à partir du tableau T_Niveau le niveau choisi par l'utilisateur.
- Gérez le cas où aucun niveau n'est sélectionné, la cellule P8 dans ce cas doit rester vide

Capter et exploiter la valeur retournée par une case à cocher
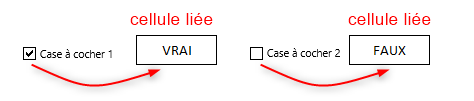
Une case à cocher renvoie à la cellule liée la valeur VRAI (TRUE) lorsqu'elle est activée (cochée) et la valeur FAUX (FALSE) lorsqu'elle est désactivée (décochée).

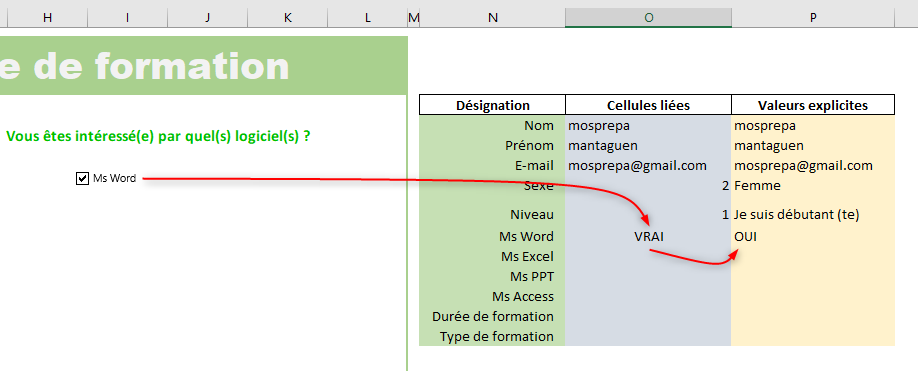
On va donc créer une case à cocher avec le label Ms Word et définir la cellule O9 comme cellule qui lui est liée, puis dans la cellule P9 on va utiliser la fonction SI pour vérifier le contenu de la cellule O9 et mettre le texte OUI si c'est VRAI sinon le texte NON. La syntaxe est la suivante :
=SI(O9=VRAI;"OUI";"NON")
Attention
On ne met pas le mot VRAI entre guillemets car il ne s'agit pas d'un texte mais plutôt une valeur booléenne.

Travail à faire 10
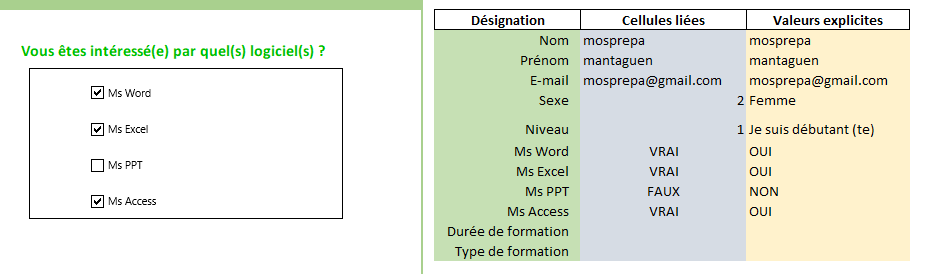
Utilisation des cases à cocher pour choisir les modules de formation
- Insérez les cases à cocher et configurez les cellules liées pour les différents logiciels.
- Dans la colonne Valeurs explicites, insérez les fonctions adéquates pour obtenir le texte OUI si la case est cochée et le texte NON dans le cas contraire

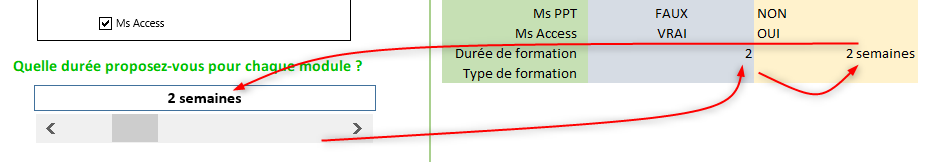
Capter et exploiter la valeur retournée par les barres de défilement et les toupies
Les barres de défilement et les toupies fonctionnent selon le même principe dans la mesure où elles retournent toutes une valeur numérique entière qui peut être captée dans une cellule liée. Ces deux types de contrôles possèdent des boutons d'incrémentation et de décrémentation qui font varier la valeur retournée entre une valeur minimale et une valeur maximale.
Travail à faire 11
Utilisation d'une barre de défilement ou bien d'une toupie pour proposer une durée de formation
- Insérez une Barre de défilement.
- Paramétrez ce contrôle comme suit :
- Valeur active : 3
- Valeur minimale : 1
- Valeur maximale : 6
- Valeur du petit pas : 1
- Valeur du grand pas : 1
- Cellule liée : O13
- Dans la cellule P13 (colonne : valeurs explicites), recopiez le contenu de la cellule O13
- Modifiez le format de la cellule P13 pour qu'elle affiche le texte semaine à droite du nombre. Ce texte doit s'accorder en nombre (prendre un s si le nombre est supérieur à 1)
- Ajoutez une forme Rectangle au-dessus de la barre de défilement pour afficher la durée proposée (le contenu de la cellule P13)

Alimenter la base de données
Maintenant que toutes les lignes de la colonne Valeurs explicites sont renseignées, il ne reste plus qu'à les transférer vers la base de données qui se trouve dans la feuille BDD.

La base de données est formée de colonnes appelées Champs qui correspondent aux désignations de la première colonne de ce tableau, avec deux différences :
- La disposition : Dans ce tableau les données sont disposées verticalement alors que dans la base elles doivent être horizontales.
- La nature du contenu : Les cellules à copier contiennent des formules et des fonctions, tandis que la base doit contenir des données en dur c'est à dire qui ne changent pas.

L'opération à faire est composée de deux tâches :
- Insérer une nouvelle ligne dans la base juste au-dessous de la ligne d'en-tête
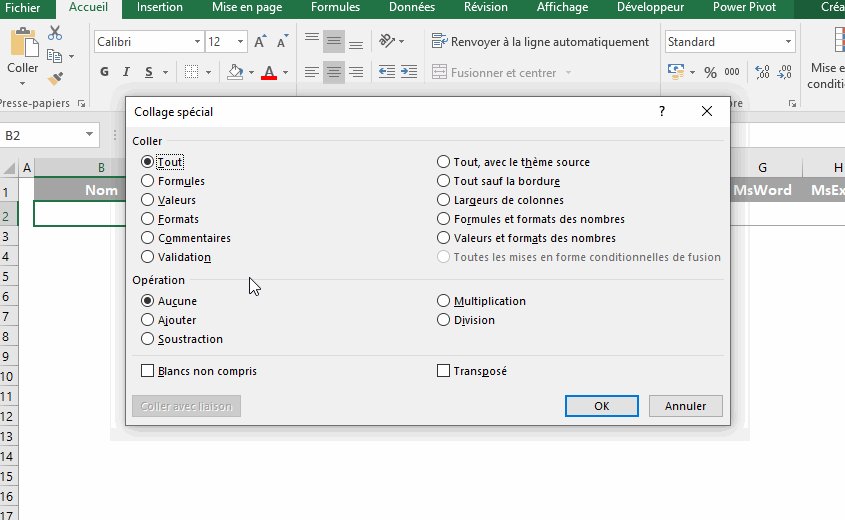
- Copier le contenu de toutes les cellules de la colonne Valeurs explicites et coller leurs Valeurs dans les cellules de la nouvelle ligne qu'on vient d'insérer dans la base. On peut copier-coller le contenu des cellules une à une ce qui risque d'être fastidieux, ou bien puisque les données sont dans le même ordre dans les deux tableaux, effectuer un collage spécial en précisant l'option Valeurs et format des nombres et en cochant la case Transposé vu que les données sont agencées verticalement dans le tableau source alors que dans le tableau cible on doit les coller horizontalement. L'animation ci-après montre un collage spécial des valeurs avec transposition.

Cette opération étant répétitive, il serait judicieux de l'automatiser en créant une macro qui sera affectée à un bouton de commande ou une forme.
Créer la macro
Une macro ou macro commande est un ensemble de commandes ou d'instructions qui s'exécutent à la demande à chaque fois qu'on en a besoin. L'exécution d'une macro est déclenché suite à un événement qui survient sur un objet ou bien suite à un événement interne du système.
Pour créer une macro, on peut taper du code VBA dans l'éditeur VBE ou bien utiliser l'enregistreur de macro pour enregistrer les différentes étapes qui mènent à la réalisation de la tâche voulue, chose qu'on va faire dans le cas présent.
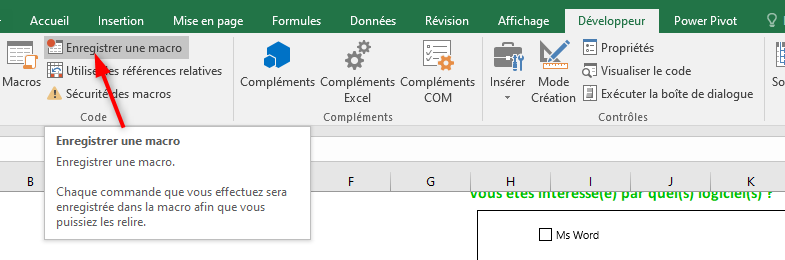
Le lancement de l'enregistreur de macro se fait en cliquant sur le bouton Enregistrer une macro qui se trouve dans le groupe Code sous l'onglet Développeur.

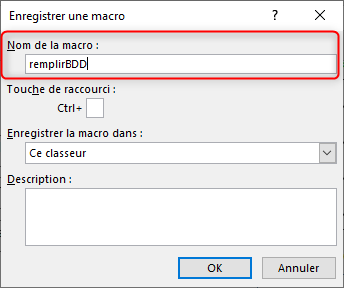
Une fois le bouton Enregistrer une macro est activé, une boite de dialogue apparait et vous invite à donner un nom à la macro. Répondez à cette invitation en saisissant un nom significatif dans la zone Nom de la macro, en occurrence je propose le nom remplirBDD. Les autres réglages laissez-les tels quels puis valider avec le bouton OK.

Après la validation du nom, l'enregistrement proprement dit de la macro commence. À partir de ce moment toute opération effectuée est enregistrée (les clics de la souris, l'utilisation des touches du clavier, etc.). Pour cette raison, vous devez exécuter strictement les étapes nécessaires à la réalisation de la tâche et dans le bon ordre. Toute étape superflue entraine un alourdissement du code voire sa perturbation.
L'animation suivante montre une démonstration de la création de la macro nommée remplirBDD qui effectue les deux opérations nécessaires pour transférer les données renseignées dans le formulaire vers la base de données.

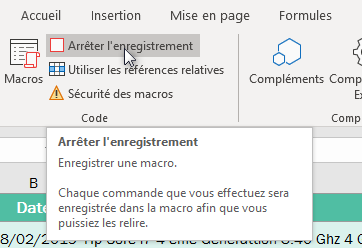
Au cours de l'enregistrement de la macro, le bouton qui a servi pour le lancement de l'enregistrement change de nom et devient Arrêter l'enregistrement et change aussi de rôle puisqu'il sert maintenant à arrêter l'enregistrement de la macro. Cliquez sur ce bouton pour arrêter l'enregistrement de la macro une fois toutes les étapes requises achevées.

L'enregistrement de la macro peut aussi être arrêté par le bouton carré qui fait son apparition dans la barre d'état de Excel.

Exécuter la macro
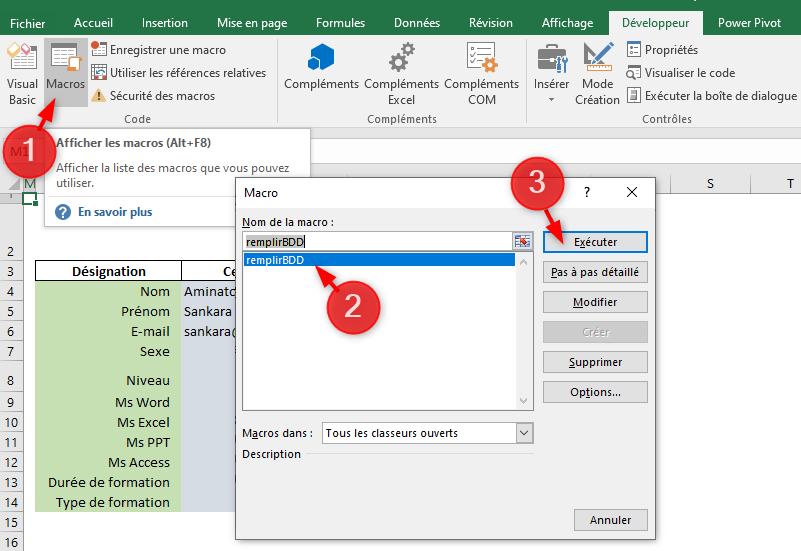
La macro, enregistrée sous le nom remplirBDD, est maintenant prête à effectuer fidèlement les tâches qu'on lui a confiées. Pour la mettre en exécution, sous l'onglet Développeur, on clique sur le bouton Macros pour ouvrir la boite de dialogue Macro puis on sélectionne le nom de la macro dans la liste et on clique sur le bouton Exécuter.

Essayons notre macro avec un jeu de données.
Après avoir rempli le formulaire, on exécute la macro pour transmettre les informations saisies vers la base, comme le montre l'animation suivante.

La macro marche parfaitement, elle accompli avec succès la mission dont elle est chargée. Reste à rendre le formulaire un peu plus convivial en affectant l'exécution de la macro à un bouton de commande.
Affecter une macro à un objet
L'exécution d'une macro peut être affectée à un bouton de commande, mais on peut aussi l'affecter à une forme insérée sur la feuille Excel. La méthode d'affectation d'une macro diffère selon la nature de l'objet à utiliser.
Affecter une macro à un bouton de commande contrôle de formulaire
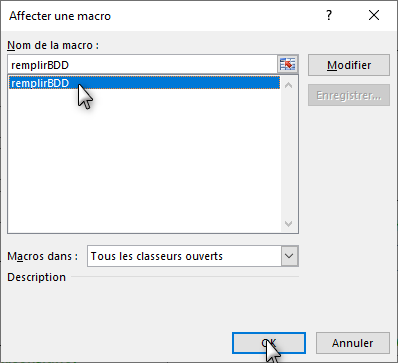
L'affectation d'une macro à un bouton de commande contrôle de formulaire peut se faire via la boite de dialogue Affecter une macro qui s'ouvre à l'instant même de son insertion et propose de sélectionner la macro à affecter.

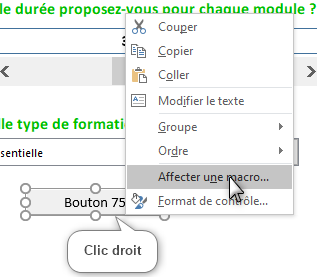
Si cette opération n'est pas faite à ce stade, on peut la faire à posteriori en cliquant droit sur le bouton puis de choisir la commande Affecter une macro dans le menu contextuel qui apparait, ce qui a pour effet de faire réapparaitre la même boite de dialogue pour sélectionner la macro à affecter.

Affecter une macro à un bouton de commande ActiveX
L'assignation d'une macro à un bouton de commande de type ActiveX nécessite, comme tous les contrôles de ce genre, l'utilisation de l'éditeur VBA pour écrire du code. L'accès à cet éditeur se fait de différentes manières :
- Raccourci clavier : Alt + F11
- Double-clic sur le bouton de commande ActiveX (en mode création)
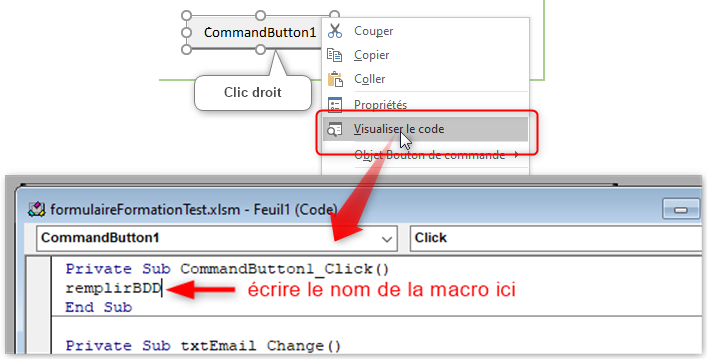
- Clic droit (en mode création) sur le bouton ActiveX puis cliquer sur la ligne Visualiser le code dans le menu contextuel.
Préférez l'une de ces deux dernières méthodes car elles mènent directement là où il faut écrire le code. Une fois dans l'éditeur, vous n'avez qu'à saisir le nom de la macro et rien d'autre, en occurrence remplirBDD pour lui faire appel comme le montre la capture suivante.

Affecter une macro à une forme
Sachez qu'on peut aussi affecter une macro à une forme (un rectangle, une flèche ou autre). D'ailleurs, ces formes donnent plus de possibilités de mise en forme et de là un meilleur rendu esthétique.
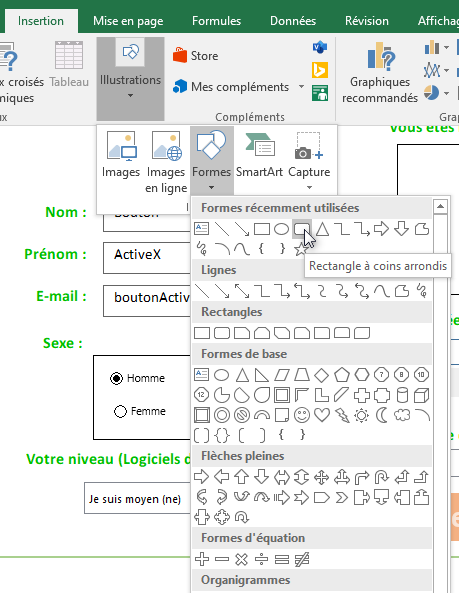
Avant de procéder à l'affectation de la macro, vous devez d'abord insérer une forme de votre choix à partir de la galerie Formes dans le groupe Illustrations sous l'onglet Insertion.

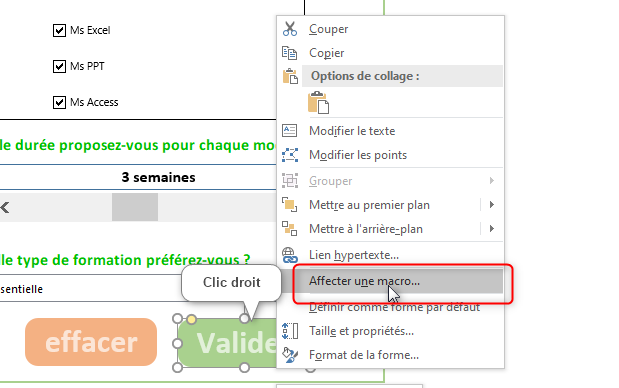
Pour affecter une macro à une forme, vous procédez de la même manière que pour un bouton de commande contrôle de formulaire, c'est à dire un clic droit puis choisir la ligne Affecter une macro dans le menu contextuel ; après quoi vous sélectionnez le nom de la macro dans la boite de dialogue Affecter une macro puis validez.

À présent que la macro est assignée à un objet cliquable, l'utilisateur n'a plus à aller chercher la macro dans le ruban Développeur pour l'exécuter, il n'a qu'à cliquer sur le bouton (ou la forme) adéquat en bas du formulaire pour voir ses entrées validées et intégrées à la base de données.
Réinitialiser le formulaire
Le sujet de cette section consiste à réinitialiser les champs du formulaire dans le but de le préparer à une nouvelle saisie. L'opération étant automatisable, on va donc créer une macro qui exécute les différentes tâches nécessaires et l'associer à un bouton de commande (ou bien à une forme). Ayant déjà vu comment enregistrer une macro, je vous confie ce travail à travers l'exercice suivant.
Travail à faire 12
Créer une macro qui réinitialise les champs du formulaire et l'affecter à une forme.
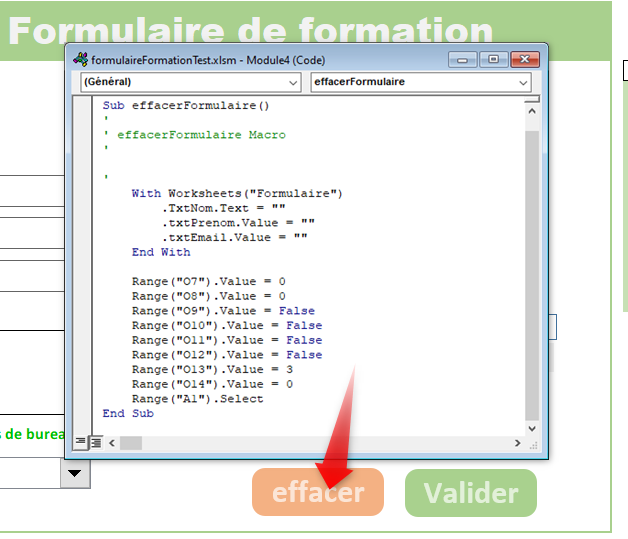
- Créez la macro effacerFormulaire qui effectue les tâches suivantes :
- Vider les champs : txtNom, txtPrenom et txtEmail. Inspirez-vous de la capture annexée à cet exercice pour réaliser la tâche.
- Désactiver les deux boutons d'option Homme et Femme en mettant la valeur de la cellule qui leur est liée, en occurrence la cellule O7, à zéro (0)
- Vider le champ Votre niveau en mettant la valeur de la cellule qui leur est liée, en occurrence la cellule O8, à zéro (0)
- Désactiver le champ Ms Word en mettant la valeur de la cellule qui leur est liée, en occurrence la cellule O9, à FAUX
- Désactiver le champ Ms Excel en mettant la valeur de la cellule qui leur est liée, en occurrence la cellule O10, à FAUX
- Désactiver le champ Ms PPT en mettant la valeur de la cellule qui leur est liée, en occurrence la cellule O11, à FAUX
- Désactiver le champ Ms Access en mettant la valeur de la cellule qui leur est liée, en occurrence la cellule O12 à FAUX
- Rétablir la valeur par défaut de la barre de défilement en mettant la valeur de la cellule qui leur est liée, en occurrence la cellule O13, à 3
- Vider le champ Type de formation en mettant la valeur de la cellule qui leur est liée, en occurrence la cellule O14, à zéro (0)
- Insérez une forme et affectez-lui la macro effacerFormulaire

Améliorer l'application
À ce stade, notre travail semble bien marcher puisque les trois tâches demandées sont effectuées, à savoir :
- Permettre la saisie des informations via l'interface graphique du formulaire
- Transformer les données recueillies en des données exploitables dans un tableau intermédiaire
- Transférer ces données exploitables vers la base de données
Mais n'oublions pas cette règle : Un programmeur aguérri ne fait jamais confiance à l'utilisateur. C'est à dire qu'on ne sait jamais d'avance ce que l'utilisateur va saisir. Si celui-ci ne respecte pas les consignes du formulaire et saisit n'importe quoi, ceci met en péril la cohérence des informations enregistrées dans la base de données. De ce fait, on doit toujours prévoir la saisie des informations non appropriées et les traiter par anticipation.
Vous êtes chargés d'anticiper les éventuelles saisies inappropriées et de ne transférer les informations vers la base de données que si tout est OK.
Travail à faire 13
Avant d'intégrer les informations à la base, vérifiez d'abord si l'utilisateur a bien rempli le formulaire comme il se doit.
- Le Nom, le Prénom et l'e-mail doivent être renseignés
- avoir défini obligatoirement son sexe et son niveau
- Au moins un module de formation doit être choisi
- L'utilisateur doit aussi choisir un type de formation (Présentielle, distancielle ou à domicile)
- Si toutes ces informations sont bien renseignées alors on les transfère vers la base avec affichage d'un message de confirmation, sinon un message d'erreur doit être affiché.
- Après validation du formulaire, les deux tâches suivantes doivent être exécutées :
- Le classeur est automatiquement enregistré
- Le formulaire est réinitialisé
- Les feuilles Parametres et BDD doivent être masquées, seule la feuille Formulaire sera visible à l'utilisateur
- La structure du classeur doit être protégée par mot de passe
Recevez ce cours au format PDF en envoyant un message ici