 Préparez votre certification
Préparez votre certification
Microsoft Office Specialist
Insertion et formatage d'objets
L'utilisation des objets tels que les zones de textes, les SmartArt et les images est nécessaire pour créer des interfaces conviviales et intuitives et ainsi donner à une application Excel un aspect professionnel.
Dans ce but, on va voir comment insérer et formater ces objets à travers les points suivants :
- Insertion de zones de texte
- Insertion de SmartArt
- Insertion d'images
- Ajout de bordures aux objets
- Ajout de styles et d'effets aux objets
- Modification des couleurs de l'objet
- Modification des propriétés de l'objet
- Positionnement des objets
Recevez ce cours au format PDF en envoyant un message ici
Dans le présent chapitre, on va insérer et paraméttrer des objets (Zone de texte, image, SmartArt) afin de créer une feuille d'accueil simple qui permetra d'accéder aux autres feuilles. Je vous invite à télécharger le pack de travail, c'est une archive formée du classeur Excel avec des images, à décompresser après le téléchargement.

Pour commencer le travail on va ouvrir le classeur téléchargé et on insère une nouvelle feuille qu'on nomme Accueil, cette feuille sera placée au début, à gauche de toutes les autres feuilles.

Insertion d'une zone de texte
Cette nouvelle feuille Accueil étant créée, on va commencer par l'insertion d'une Zone de texte. Une zone de texte permet d'insérer du texte n'importe où dans une feuille indépendamment des cellules.
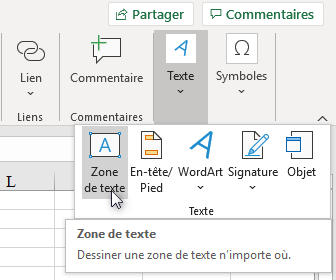
Dans Excel, l'insertion d'une zone de texte se fait en passant par le groupe Texte de l'onglet Insertion. Dans ce groupe, on clique sur la commande Zone de texte

Une fois cette commande activée, on clique dans la feuille et on fait glisser la souris diagonalement tout en gardant le bouton gauche de la souris enfoncé jusqu'à obtenir la taille voulue, puis on lâche le bouton, après quoi on peut taper le texte

Le contenu de la zone de texte peut être mis en forme en utilisant les outils habituels sous l'onglet Accueil, groupes Police et Alignement.

En plus de ces outils, le ruban Outils de dessin apparait à chaque fois qu'on active la zone de texte, montrant un grand nombre d'outils de mise en forme.

Insertion de SmartArt
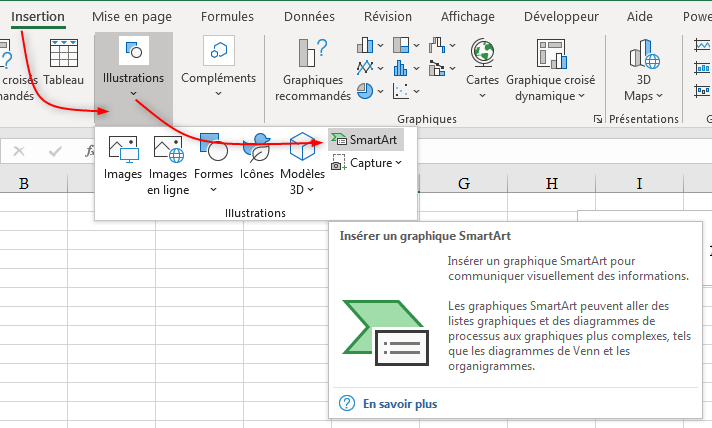
Un SmartArt est un schéma qui sert à représenter visuellement des informations et des idées. Il existe plusieurs types de SmartArt qu'on utilise selon la nature de l'information à représenter (Hiérarchie, liste, organigramme, cycle, etc.). Les SmartArt sont accessibles via l'onglet Insertion groupe Illustrations

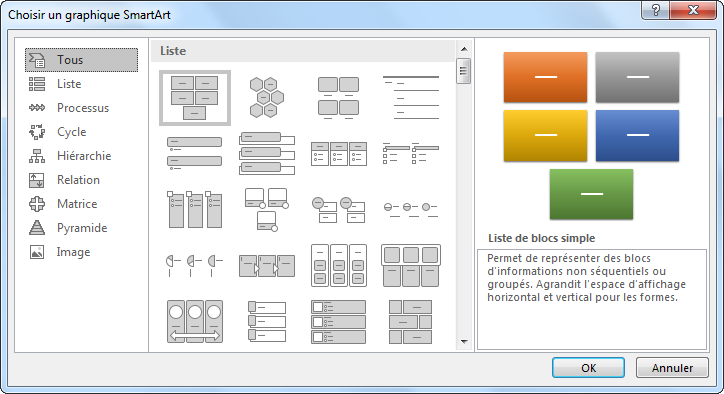
Un clic sur le bouton SmartArt ouvre la galerie qui renferme un grand nombre de graphiques SmartArt portant chacun un nom et classés dans des catégories, chose qui facilite l'opération de recherche.

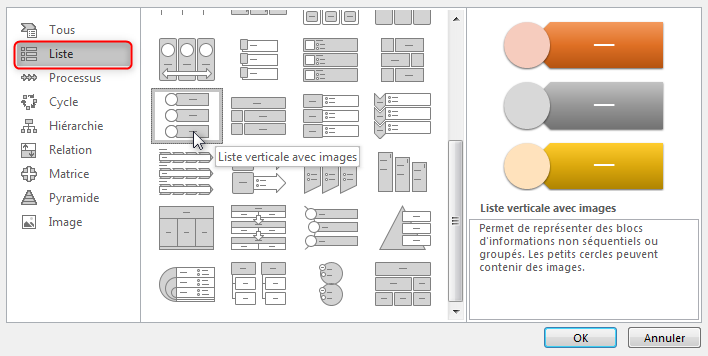
Dans notre feuille d'accueil, on veut lister les différentes feuilles du classeur dans la perspective de créer des liens d'accès vers ces feuilles ; pour cela, on va chercher dans la catégorie Liste, un SmartArt convenable, par exemple Liste verticale avec images

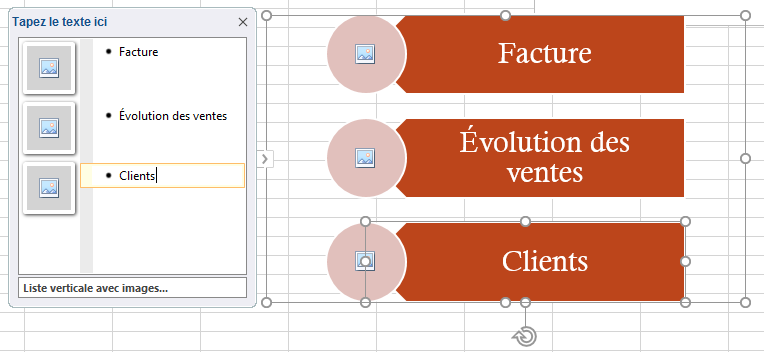
Un SmartArt est formé d'une zone graphique à droite qui illustre les éléments et un volet texte à gauche dans lequel on peut saisir les éléments de la liste.

Comme pour tout objet inséré, l'activation d'un SmartArt entraine l'apparition du ruban contextuel Outils SmartArt qui renferme différents outils de manipulation.
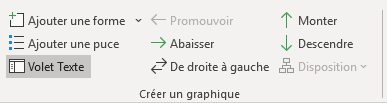
Le groupe Créer un graphique englobe les différentes commandes pour ajouter des éléments, modifier l'ordre des éléments, promouvoir ou bien abaisser un élément, créer une sous-liste etc.

Le bouton Volet texte permet d'afficher ou de masquer le volet texte.
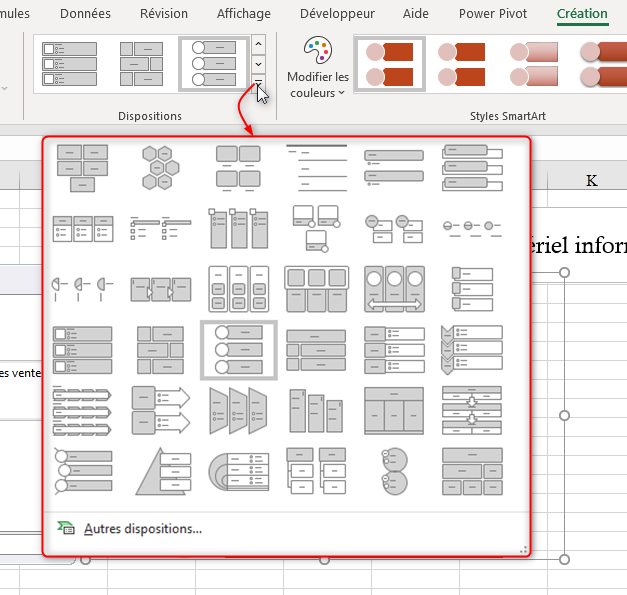
Le groupe Disposition quant à lui, propose différentes manières de disposer les éléments, ainsi on peut modifier le SmartArt pour mieux l'adapter.

Dans le groupe Styles SmartArt on peut modifier la couleur du SmartArt ainsi que son apparence.

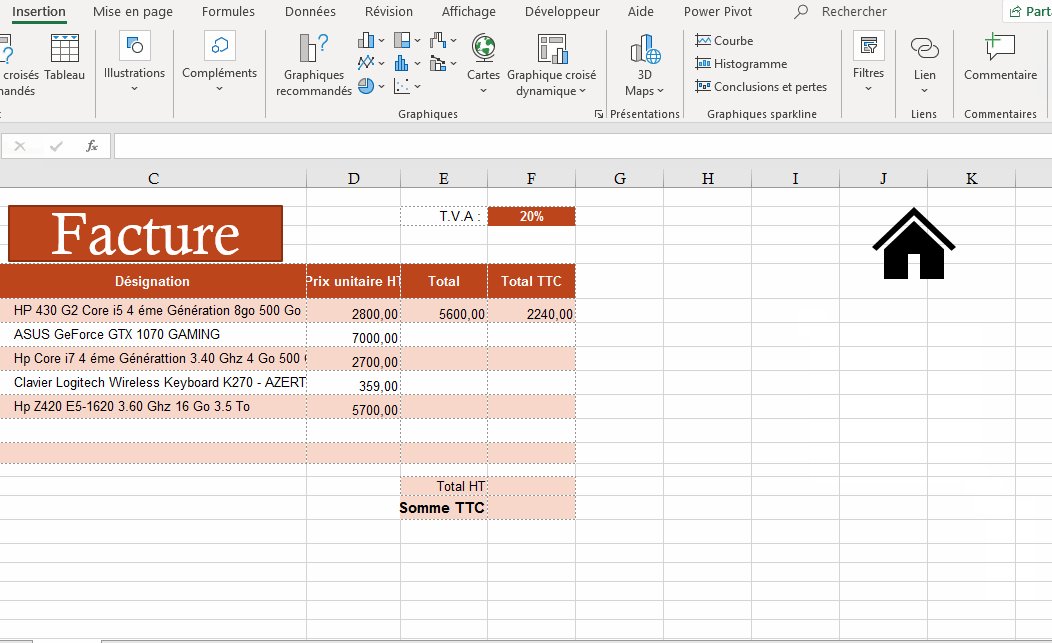
Insertion d'images
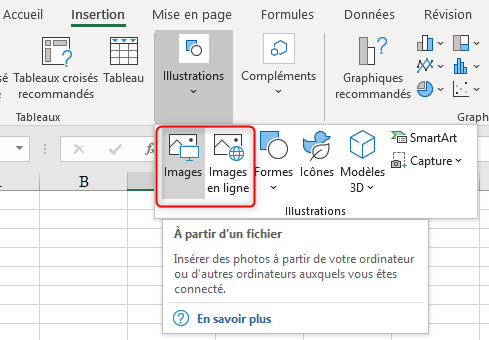
Sur une feuille Excel, on peut insérer une image à partir de Internet ou bien une image stockée sur un support physique. Pour ce faire, on utilise l'un des deux boutons situés dans le groupe Illustrations de l'onglet Insertion. Le bouton Images pour insérer une image à partir d'un support physique (Disque dur) ou bien le bouton Images en ligne pour faire l'insertion à partir du Web.

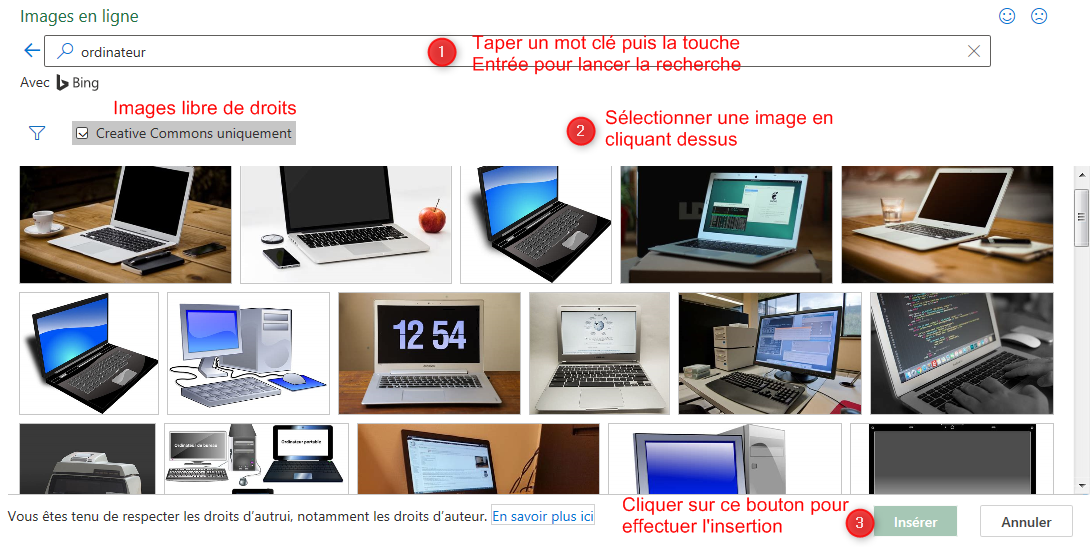
La recherche sur Internet se fait à l'aide du moteur de recherche Bing. Par défaut ce moteur affiche uniquement les images Creative Commons c'est à dire libres de droits (gratuites)

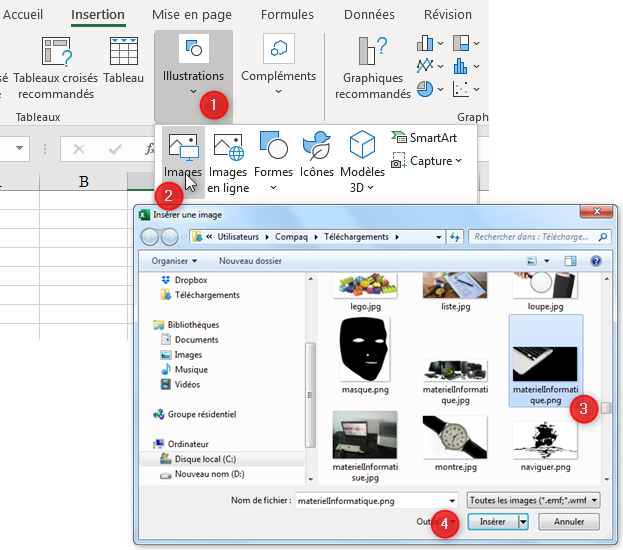
Dans notre cas on va utiliser une image téléchargée sur le site pixabay.com et enregistrée sur le disque sous le nom materielInformatique.png (Cette image se trouve dans l'archive téléchargée).

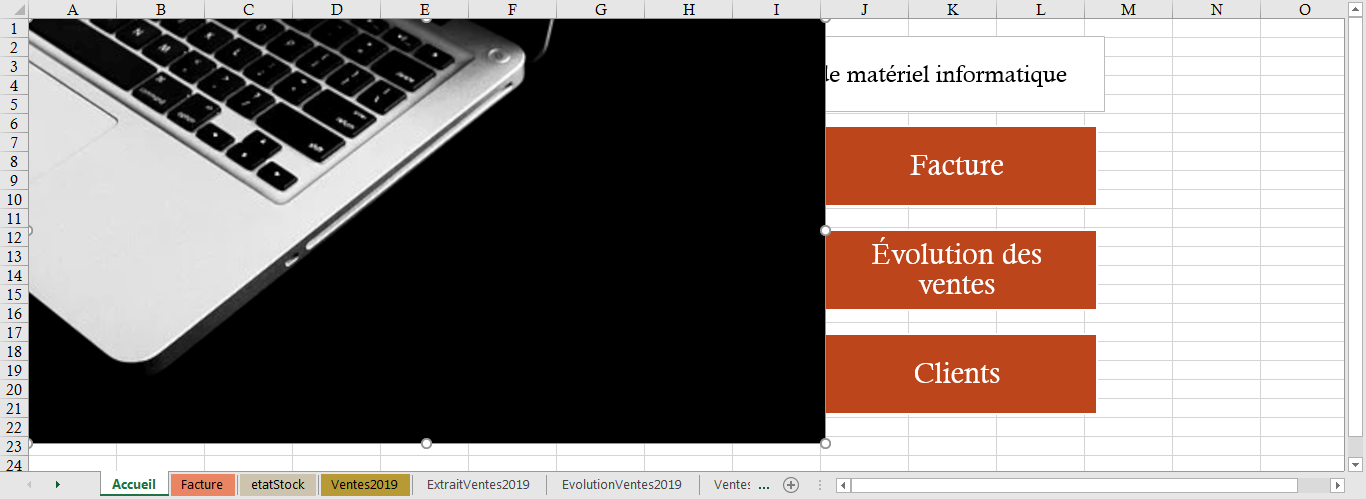
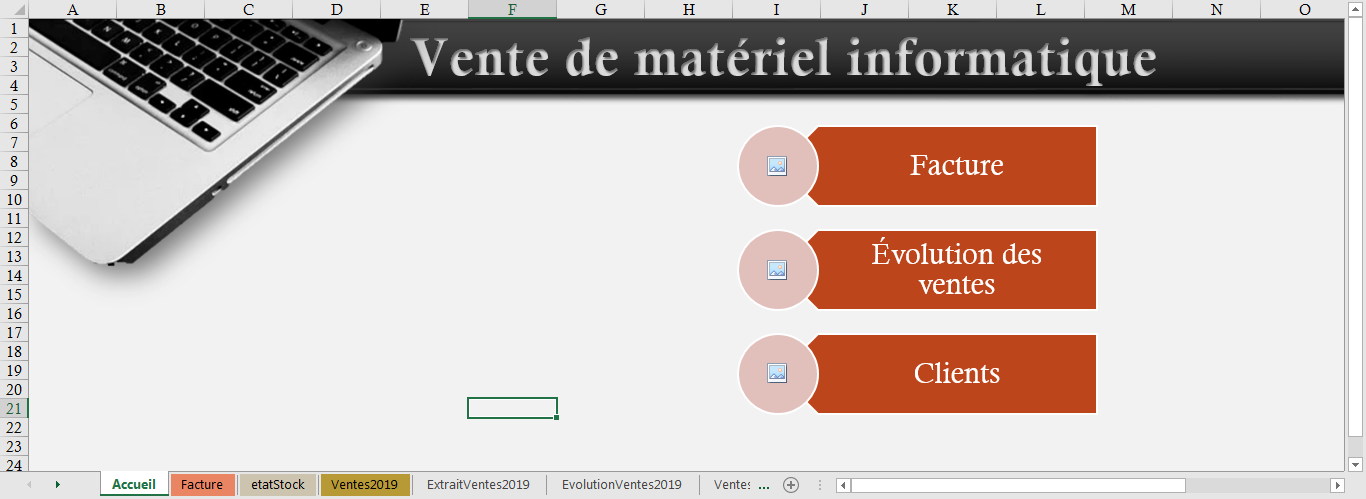
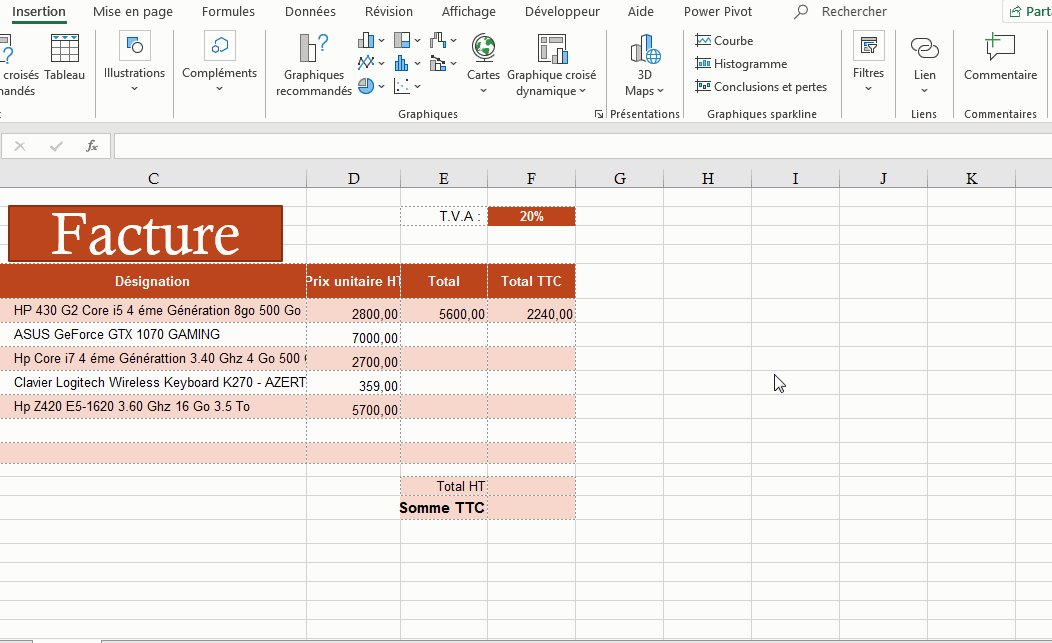
Le rendu de l'opération

Les trois objets (Zone de texte, le SmartArt et l'image), étant insérés, on doit maintenant les traiter pour améliorer le visuel.
Le traitement de l'image
Tous les outils de traitement de l'image se trouvent dans le ruban contextuel qui apparait lorsque l'objet image est activé. Ces outils sont organisés dans des groupes.
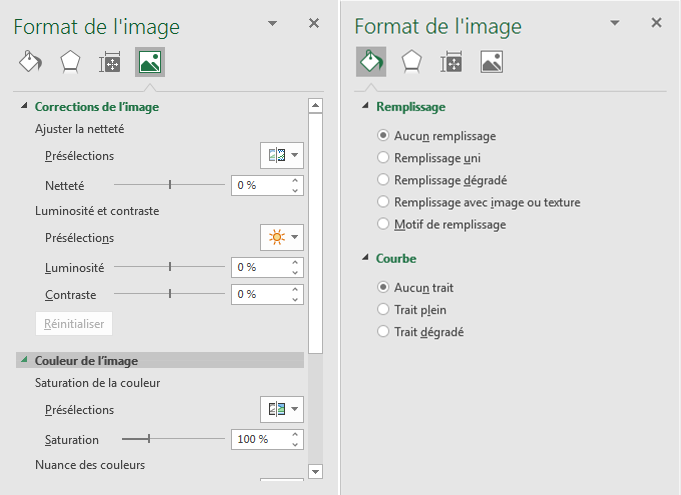
Le groupe Ajuster contient les commandes permettant les différents réglages de Couleurs, Luminosité et contraste, Transparence, appliquer les effets artistiques et la suppression de l'arrière-plan.

Dans le groupe Styles d'image, on trouve les commandes pour modifier le style, la bordure, les effets ainsi que la disposition.

Le groupe Organiser contient les outils de positionnement de l'objet image (alignement, rotation, groupement, avancement et recule)

Le groupe Taille contient l'outil Rogner qui permet d'ôter les bords de l'image pour éliminer des parties superflues, et deux champs Hauteur et Largeur pour modifier les dimensions de l'image ou bien lui donner une forme géométrique.

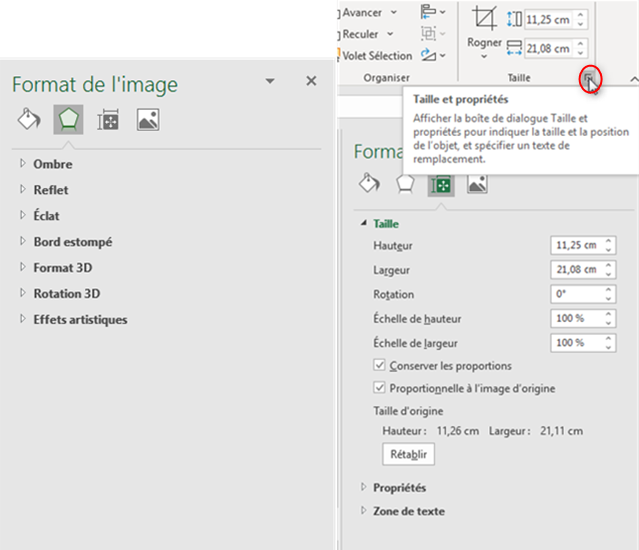
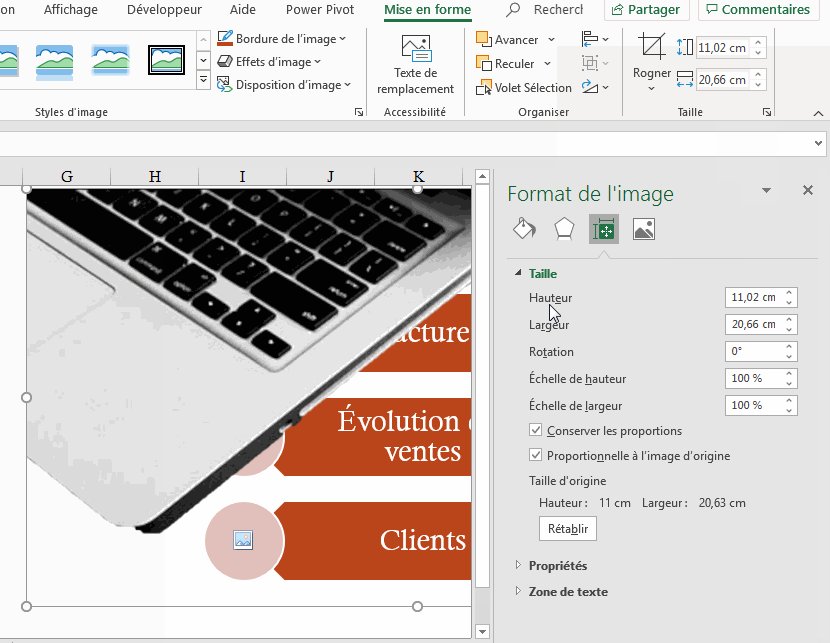
Plus options de mise en forme de l'objet image et des outils de réglage sont disponibles dans le volet latéral Format de l'image qui s'ouvre par le biais du petit bouton situé en bas à droite de certains groupes.


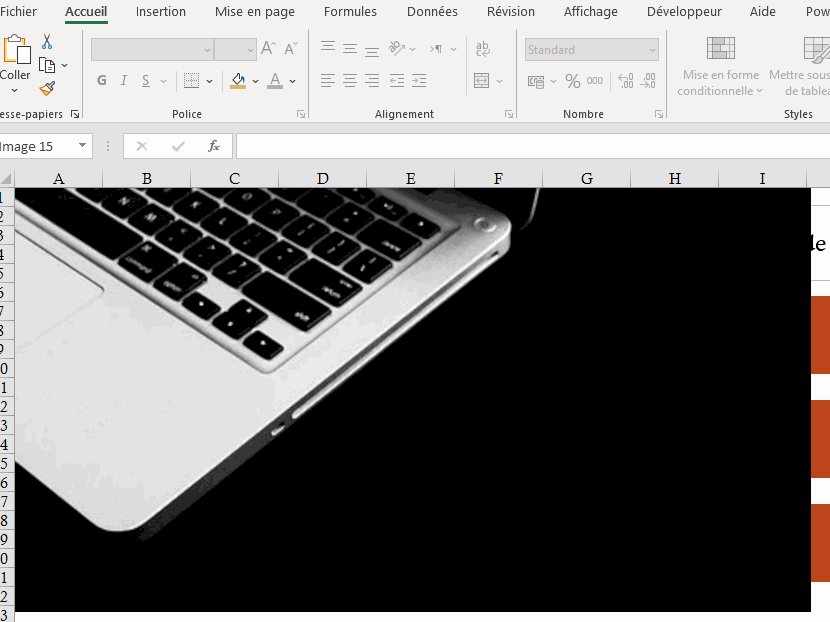
Supprimer l'arrière-plan
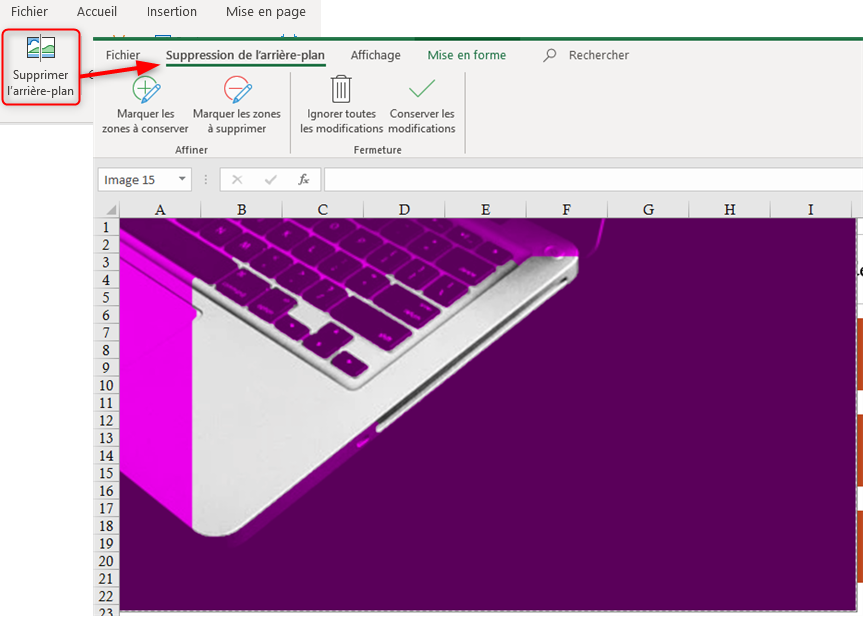
La première opération qu'on va effectuer sur l'image est de supprimer l'arrière-plan (toute la partie noire). Pour cela on va cliquer sur le bouton Supprimer l'arrière-plan pour faire apparaitre de nouveaux outils sous l'onglet Suppression de l'arrière-plan

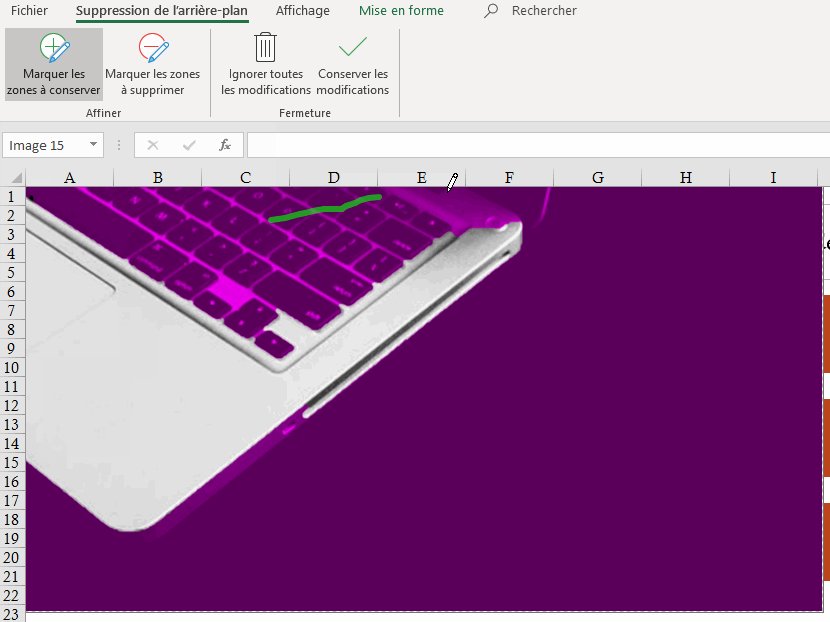
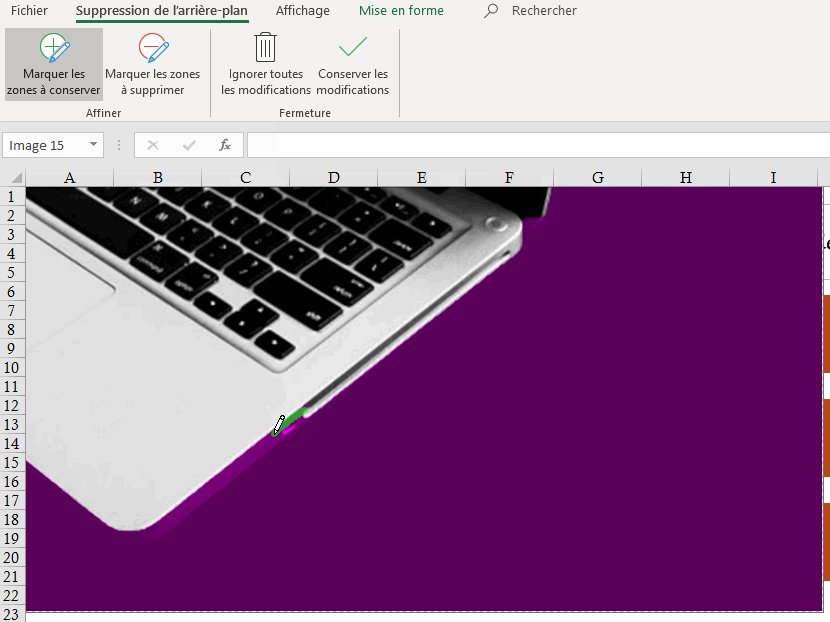
Toute la partie colorée en violet sera supprimée, chose qu'on ne va pas laisser faire puisqu'on va utiliser les deux boutons Marquer les zones à conserver et Marquer les zones à supprimer pour indiquer les zones à garder et les zones à rendre transparentes puis de cliquer sur le bouton Conserver les modifications.

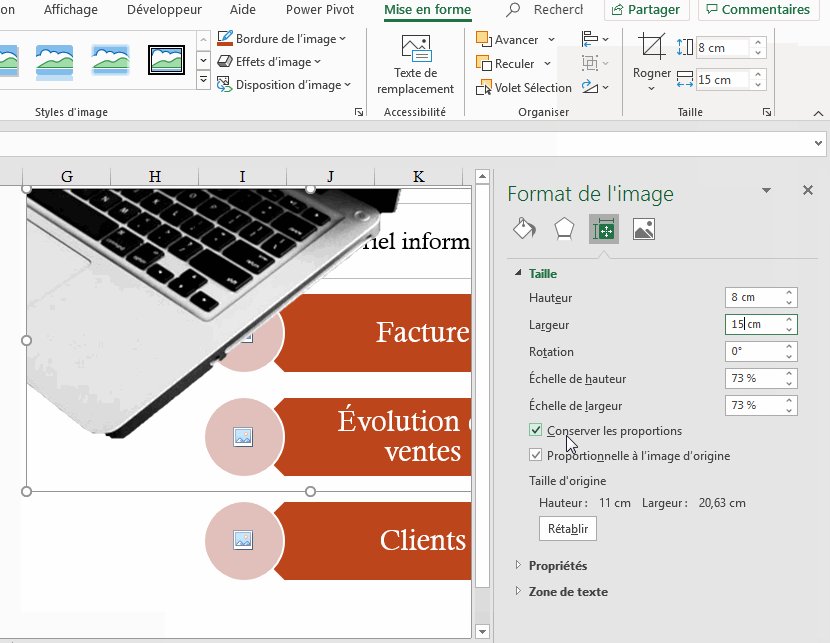
Modifier la taille
Pour modifier la taille de l'image on peut utiliser les poignées de redimensionnement (les petits ronds qui se trouvent dans les coins et sur les côtés) ou bien donner des valeurs exactes aux dimensions en saisissant les valeurs numériques dans les champs adéquats. C'est cette deuxième méthode qu'on va utiliser et on va paramétrer la Hauteur à 8 cm et la Largeur à 15 cm, valeurs qu'on va saisir soit dans les zones de saisie du groupe Taille soit dans le volet latéral Format de l'image.

Changer la position
Le positionnement des objets sur Excel se fait en les faisant cliquer-glisser avec la souris pour les mettre à l'endroit voulu, ou bien après avoir sélectionné l'objet en question, utiliser les boutons de direction du clavier. Utilisons l'une de ces deux méthodes pour positionner l'image au coin supérieur gauche de la feuille.


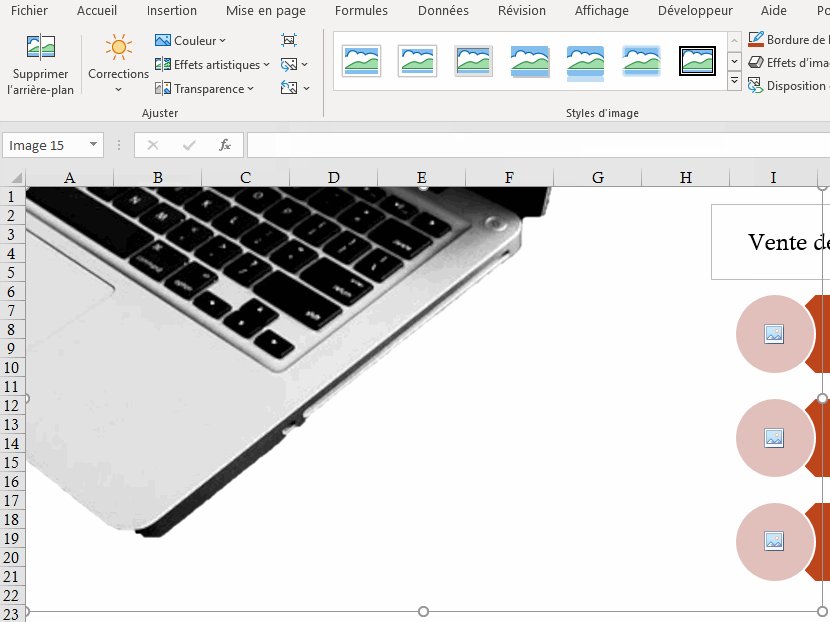
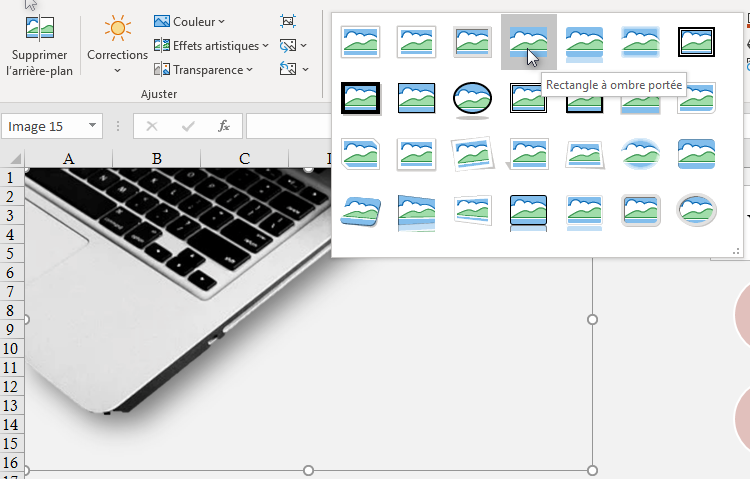
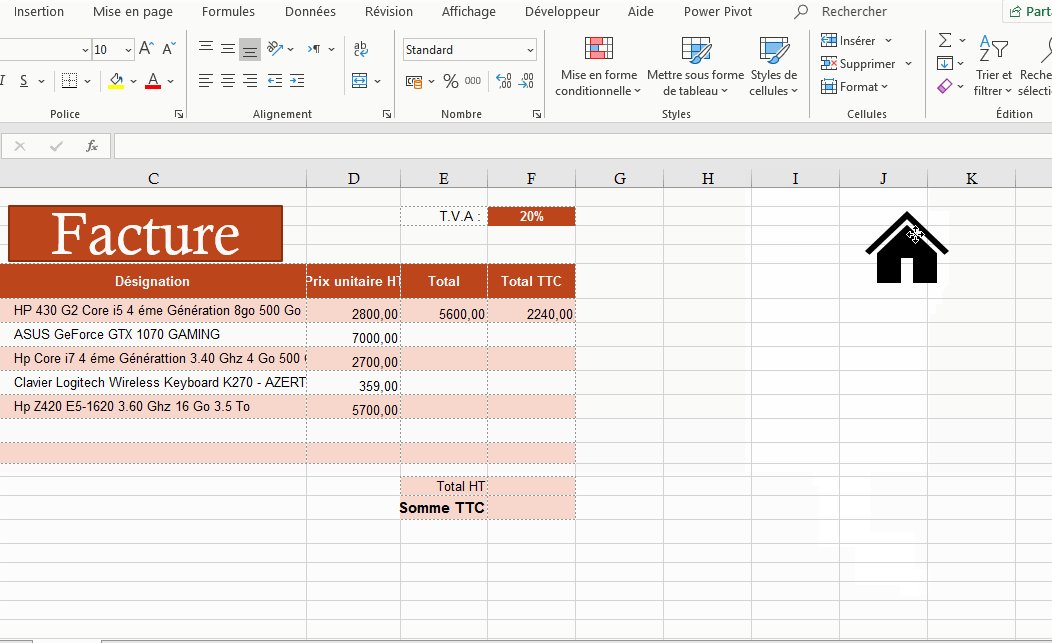
Appliquer un style à l'image
Les styles vont faire sortir l'image soit en utilisant un cadre, soit en la mettant en relief. Vu qu'on a supprimé l'arrière-plan, on ne va pas utiliser la bordure dans le cas présent, met on va chercher à utiliser une ombre pour mettre l'image en accent. Le style Rectangle à ombre portée semble être un bon choix. On va donc le valider en cliquant dessus.

Mise en forme de la zone de texte
La plupart des choses qu'on va voir dans ce paragraphe sont déjà vues dans les paragraphes précédents, pour cette raison je vous propose de le faire sous forme d'exercice.
Travail à faire :
Paramétrer les propriétés de la zone de texte comme suit :
- Taille de la police : 40
- Style de Police : Gras
- Alignement : Centrer, Aligner au centre
- Hauteur : 2 cm, Largeur : 40 cm
- Position : Coin supérieur gauche de la feuille
- Style de forme : Effet intense-Noir, 1 foncé
- Style WordArt : Remplissage : Gris clair, Couleur d'arrière-plan 2 ; Ombre intérieure
- Mettre la Zone de texte en arrière-plan
N'oubliez pas de sélectionner l'objet Zone de texte pour faire apparaitre le ruban des outils.
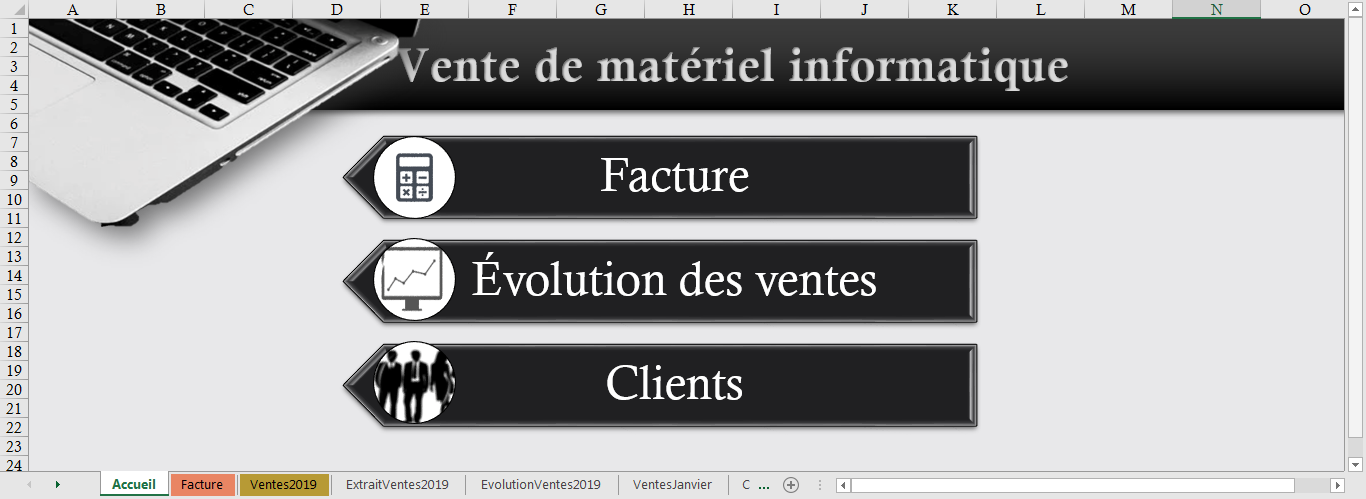
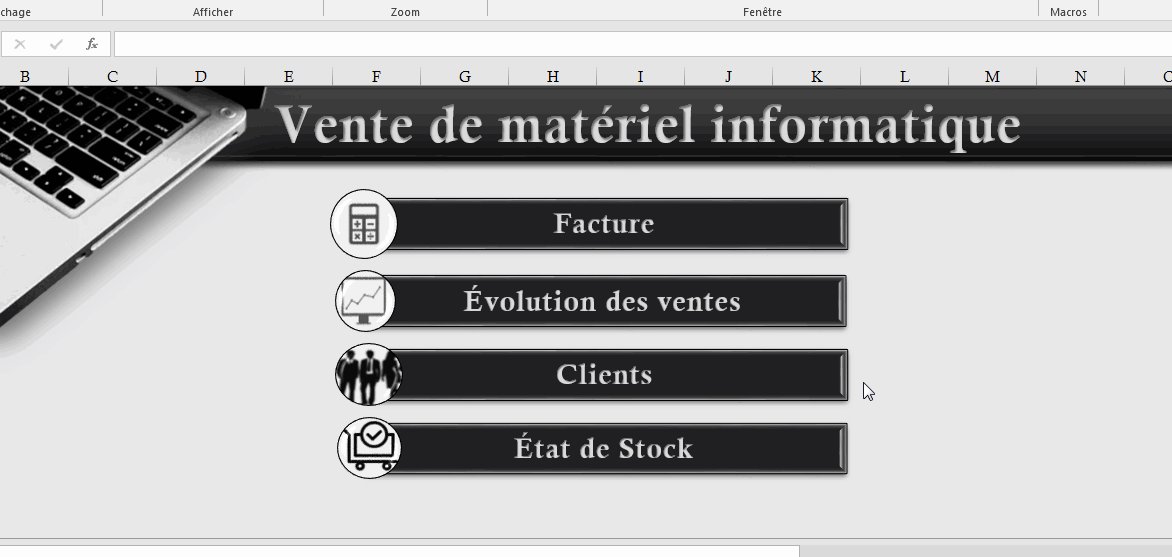
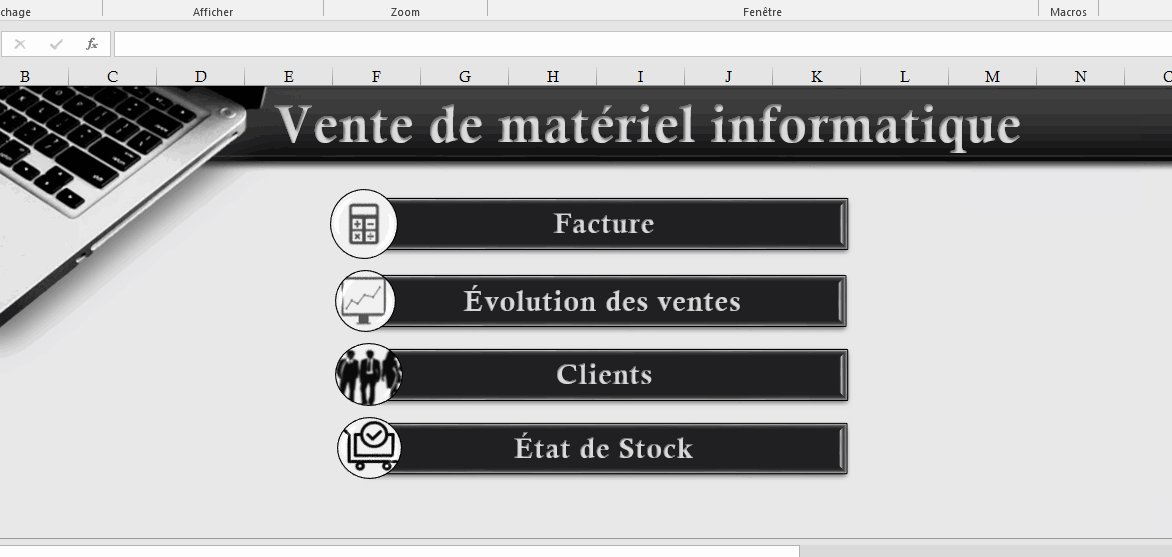
L'apparence de la feuille à la fin de cet exercice doit ressembler à ceci :

Modification et mise en forme du SmartArt
En activant l'objet SmartArt, un onglet supplémentaire Outils SmartArt apparait avec deux rubans : Création et Mise en forme, dans lesquelles on trouve tout ce qu'il faut pour manipuler le SmartArt.

Ajouter une forme
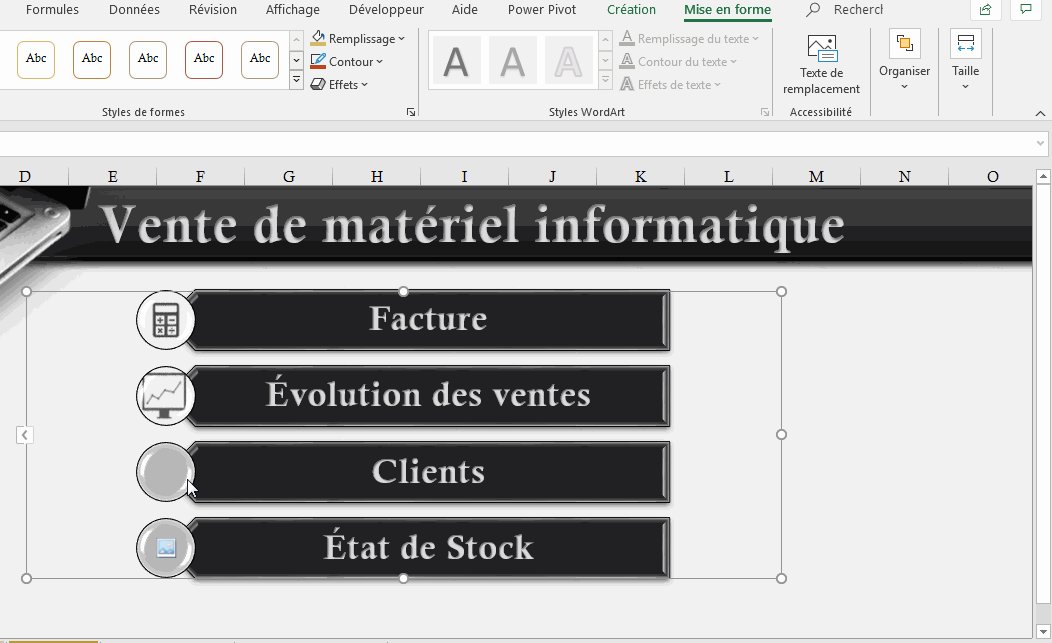
Actuellement, dans le SmartArt on trouve trois formes : Facture, Évolution des ventes et Clients. On voudrait ajouter une quatrième forme État de stock.
Pour ajouter une forme, dans le ruban Création, groupe Créer un graphique, on ouvre la liste Ajouter une forme et on clique sur la commande adéquate.

Le fait de cliquer sur la commande Ajouter la forme avant insère une nouvelle forme tout au début (en haut) du SmartArt, il ne reste plus que écrire le texte à l'intérieur de la forme.

Changer l'ordre des éléments
Toujours dans le groupe Créer un graphique du ruban Création on trouve deux boutons Monter et Descendre qui servent à déplacer une forme sélectionnée. On va en profiter pour mettre la forme État de Stock tout en bas des autres formes.

Modifier la couleur
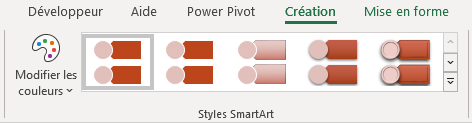
Pour rester dans le style foncé choisi, on va modifier la couleur des forme en optant pour remplissage foncé, pour cela, tout en restant dans le ruban Création, dans le groupe Style de SmartArt, on ouvre la palette Modifier les couleurs et on choisit l'option Remplissage foncé 2.

Appliquer un style
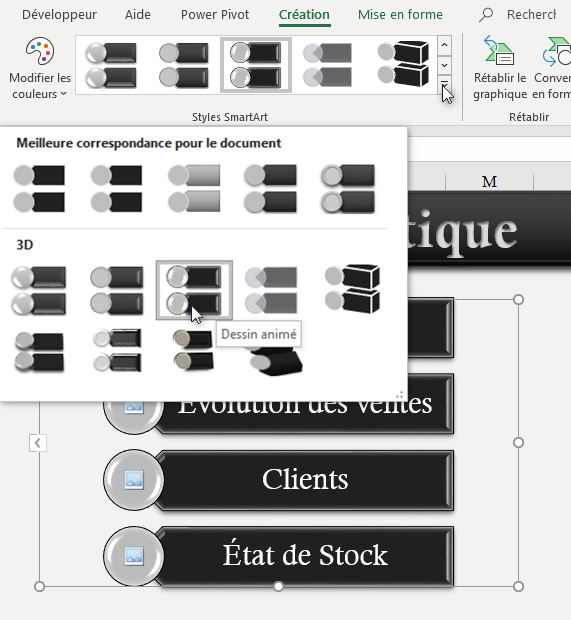
On améliore encore l'aspect du SmartArt en mettant ses formes en relief pour les ressortir. Pour ce faire, on ouvre la galerie Style de SmartArt et on choisit le style 3D Dessin animé.

Modifier la taille
Il reste à modifier la taille du SmartArt et de lui appliquer un style WordArt, chose qu'on va faire sous forme d'exercice.
Travail à faire
- Appliquer une largeur de 20 cm à l'objet SmartArt
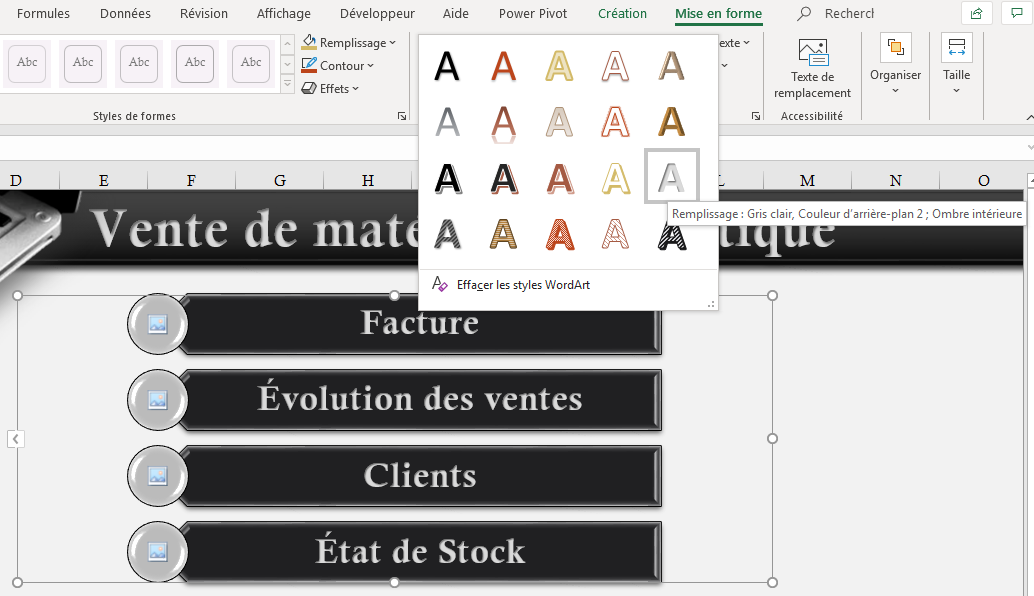
- Appliquer le style WordArt : Remplissage : Gris clair, Couleur d'arrière-plan 2 ; Ombre intérieure

Insérer une image dans une forme
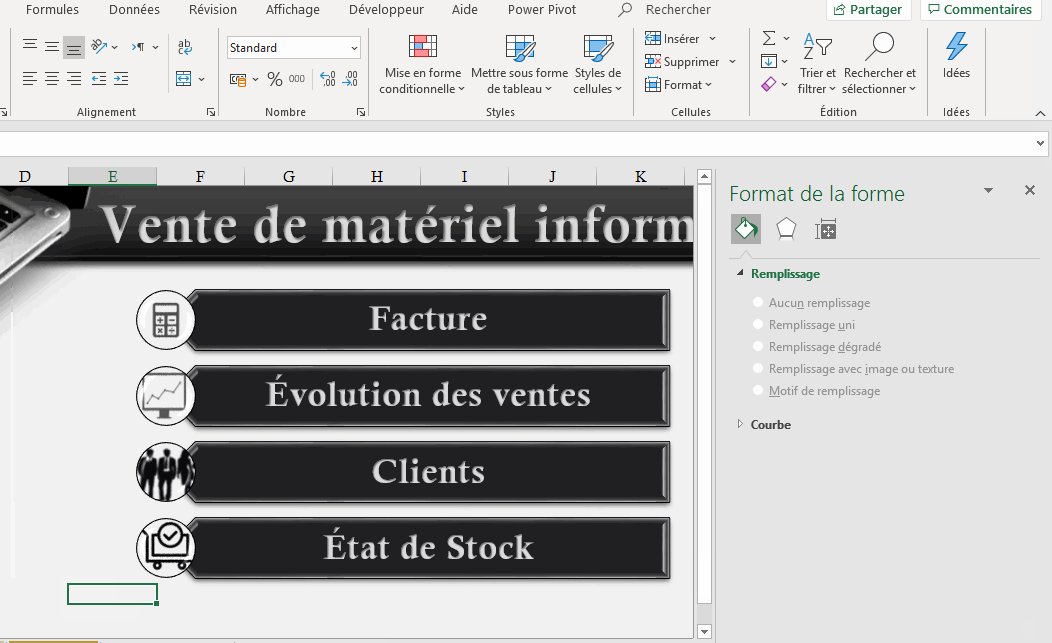
Pour bien illustrer le graphique, on va utiliser des images de remplissage pour les blocs circulaires. Pour ce faire, on procéder de deux manières :
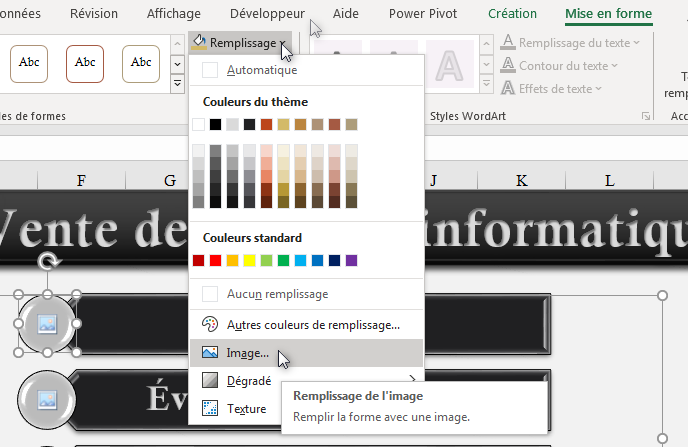
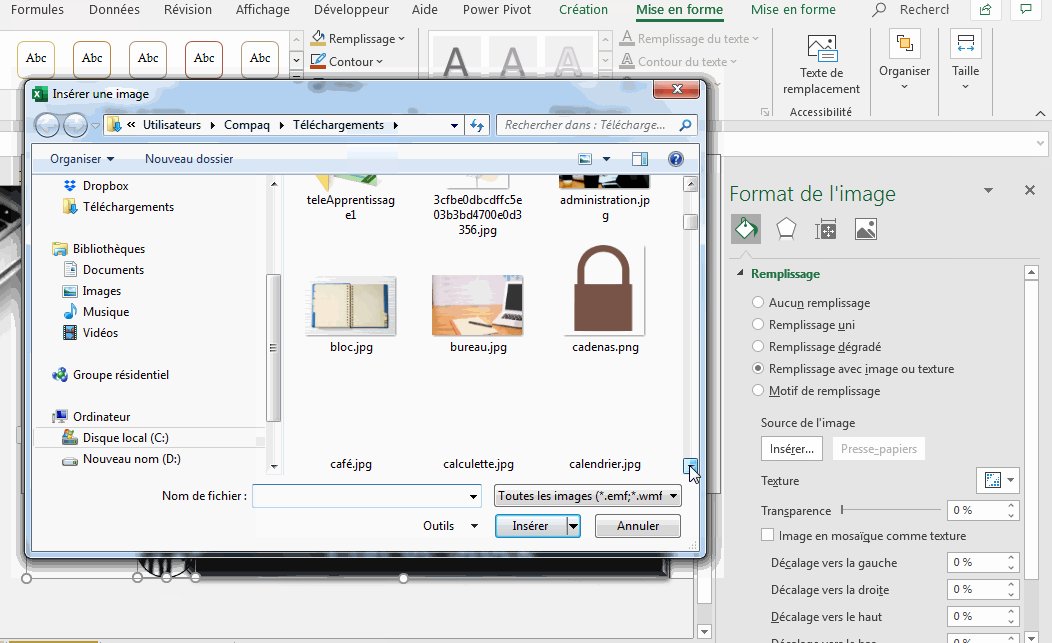
Pour la première méthode, on utilise l'outil Remplissage du groupe Styles de formes puis cliquer sur la ligne Image... pour aller chercher l'image.

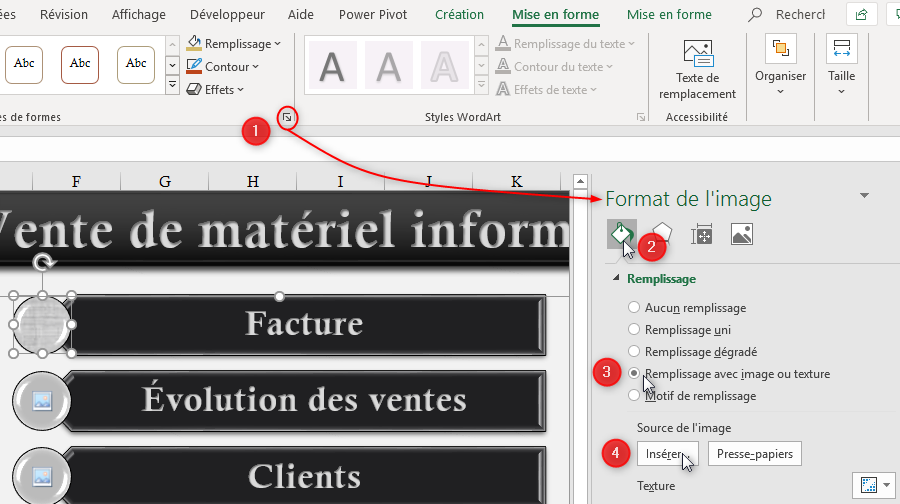
Pour la deuxième méthode, on utilise le volet Format de l'image qui apparait à droite de l'écran. Dans ce volet on choisit l'option Remplissage avec image ou texture puis on clique sur le bouton Insérer pour aller chercher l'image.

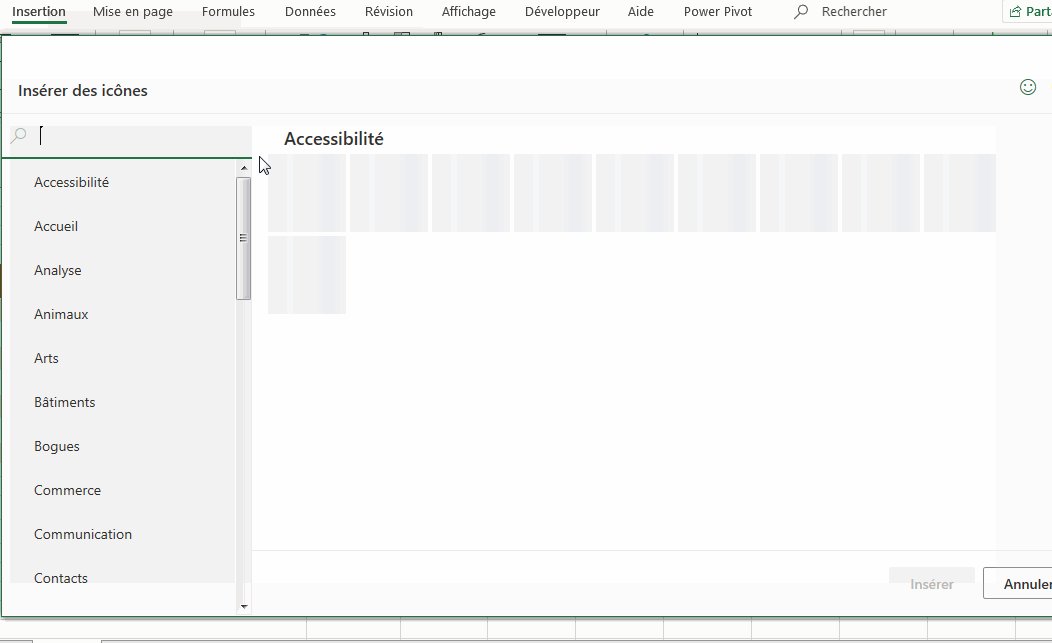
Qu'on ait utilisé la première méthode ou bien la deuxième, on tombe sur cette boite qui permet de choisir la source de l'image : en local ou bien sur Internet.

L'animation suivante montre les deux méthodes d'insertion d'image dans une forme.

Créer des liens hypertexte
La page d'accueil a maintenant un aspect acceptable mais elle n'est pas encore opérationnelle, il faudrait que le clic sur un élément de la liste mène vers la feuille correspondante. Pour cela on doit créer des liens hypertexte entre les différentes feuilles.
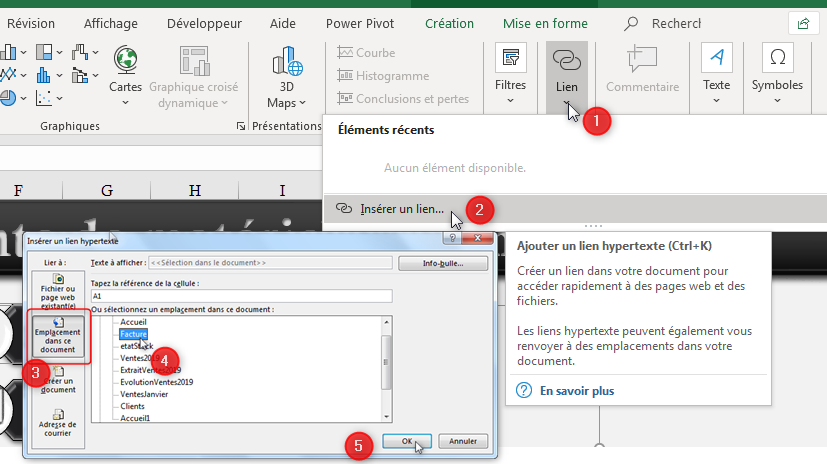
Pour créer un lien on doit passer par l'onglet Insertion groupe Liens. Ainsi, pour créer le lien entre la forme Facture vers la feuille portant le même nom située sur le même classeur, après avoir sélectionné la forme, on doit suivre les étapes ci-après :
- Dans l'onglet Insertion, on ouvre le groupe Lien
- Dans la liste, on clique sur la ligne Insérer un lien
- Dans la boite de dialogue Insérer un lien hypertexte qui s'ouvre, on clique sur le bouton Emplacement dans ce document
- Dans la liste des feuilles existantes, sélectionner la feuille destination (dans le cas présent c'est la feuille Facture)
- Valider en cliquant sur OK

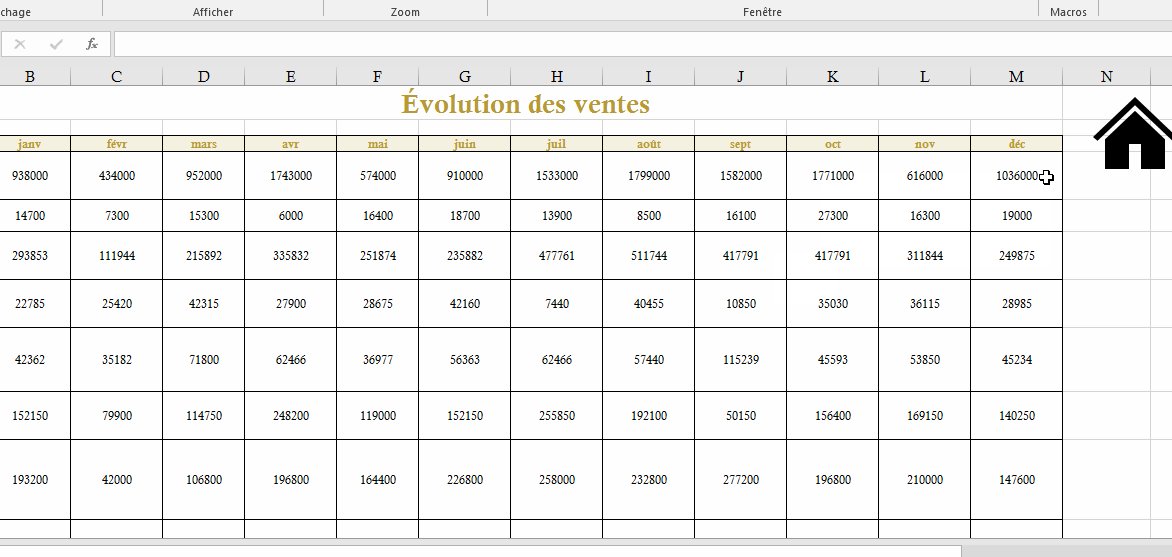
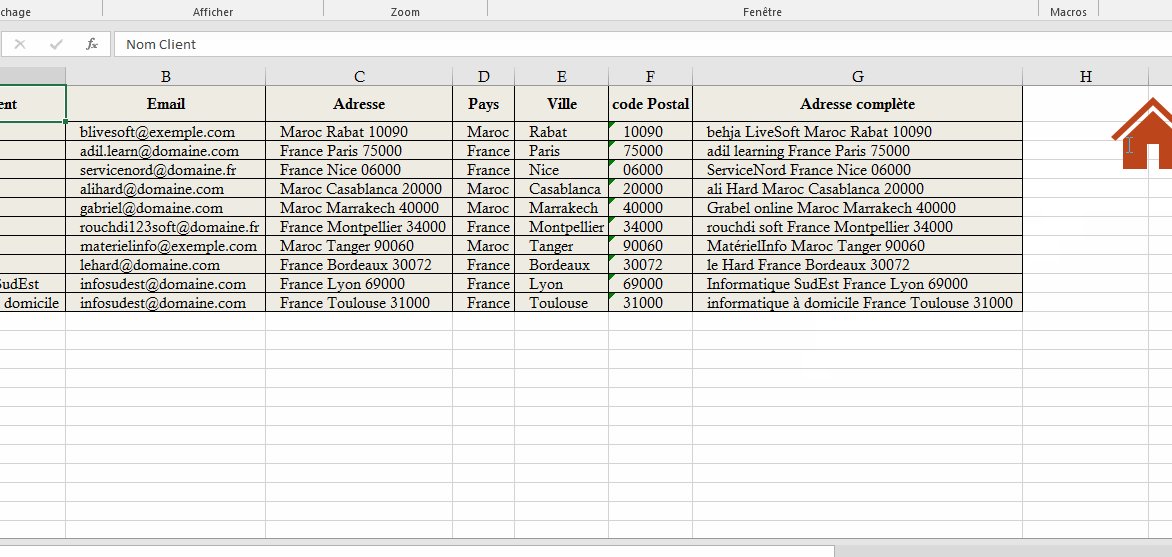
De la même manière on va créer le lien de retour dans le sens contraire c'est à dire depuis la feuille Facture vers la feuille Accueil. Pour ce lien on va d'abord insérer une icône qu'on va utiliser comme objet cliquable. L'animation suivante montre le déroulement de la manipulation.

Travail à faire
Créer les liens sur les formes Évolution des ventes, Clients et État de stock vers les feuilles correspondantes avec les liens de retour vers la feuille d'accueil.
Améliorer et protéger la page d'accueil
On ne va pas faire le travail à moitié, la feuille a besoin d'être améliorée puis protégée.
Masquer le quadrillage et appliquer une couleur de fond
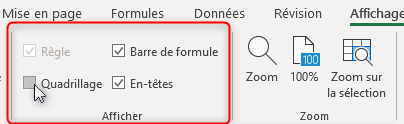
La première amélioration qu'on va faire est d'appliquer une couleur de fond à toute la feuille, mais avant, on va d'abord masquer le quadrillage de la feuille via l'onglet Affichage dans le groupe Afficher et décocher la case Quadrillage, ce qui a pour effet d'obtenir une feuille blanche mais les cellules existent encore.

On peut aussi passer par l'onglet Mise en page groupe Options de la feuille de calcul
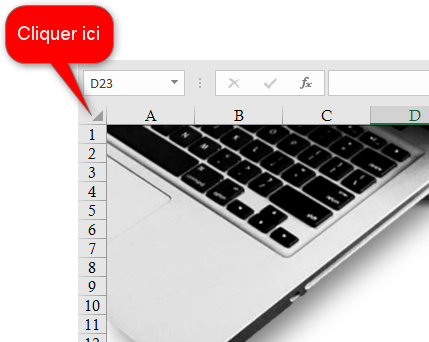
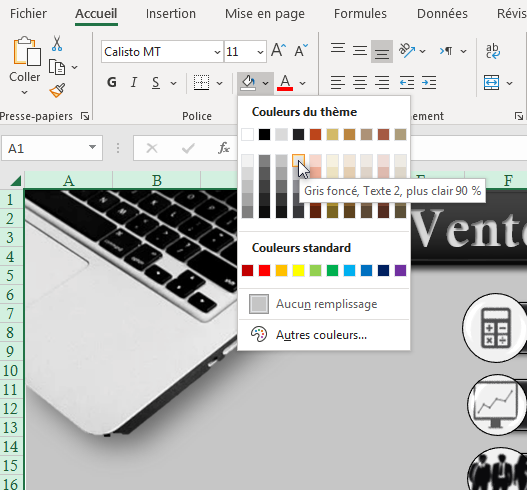
Pour appliquer une couleur de fond à la feuille, on doit cliquer dans le coin supérieur gauche de la zone de travail pour sélectionner toutes les lignes et toutes les colonnes, autrement dit, toutes les cellules.

Après la sélection, on choisit une couleur de remplissage dans le groupe Police de l'onglet Accueil. Pour rester dans le thème on va choisir un gris métallique.

Cacher les onglets des feuilles
Le classeur sur lequel on travaille contient des feuilles autres que celles vers lesquelles pointent les liens hypertextes créés, pour cela, on aimerait limiter l'accès à ces seules feuilles en masquant les onglets de toutes les feuilles tout en gardant l'accès via les liens.

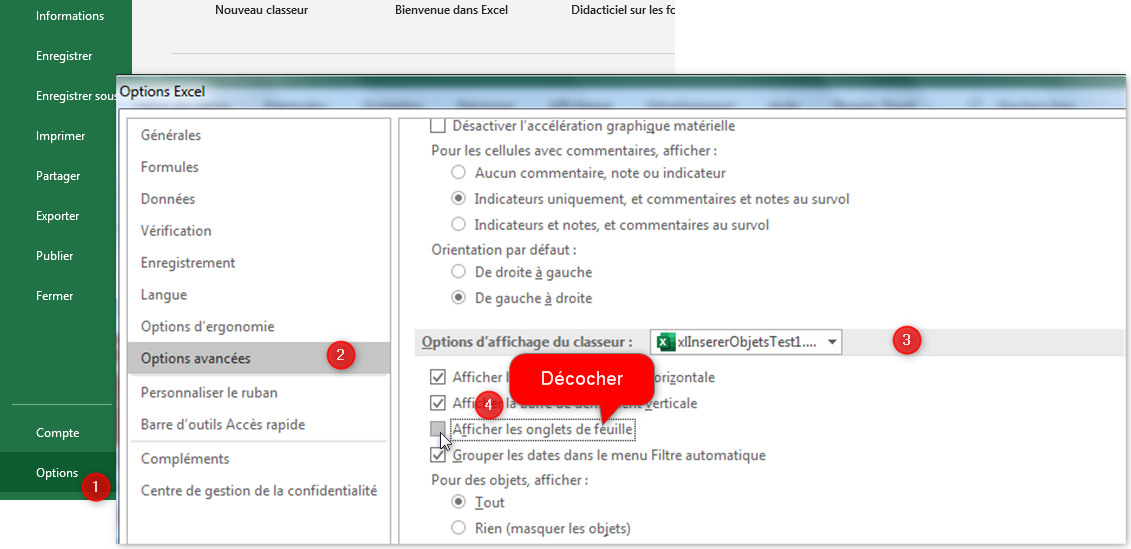
Le fait de masquer les onglets de toutes les feuilles est une options qui concerne tout le classeur, pour cette raison on va chercher dans les options avancées du classeur la section Options d'affichage du classeur et on décoche la case Afficher les onglets de feuille comme le montre la capture suivante :

ATTENTION
Ne masquez pas les onglets en utilisant le clic droit, ceci aura pour effet de casser les liens et du coup rendre les feuilles cibles inaccessibles.
Masquer les en-têtes des colonnes et des lignes
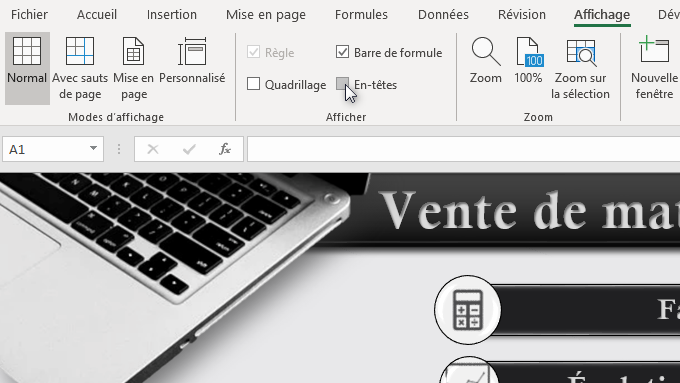
Autres objets dont on n'a pas besoin, mais uniquement sur la feuille d'accueil, sont les en-têtes des lignes et des colonnes, on va donc s'en débarrasser pour gagner un peu d'espace. Pour ce faire, on doit se positionner sur la feuille Accueil puis sous l'onglet Affichage, groupe Afficher, on décoche la case En-têtes

Cette opération n'a pas d'effet sur l'affichage de ces en-têtes sur les autres feuilles.
Protéger la feuille
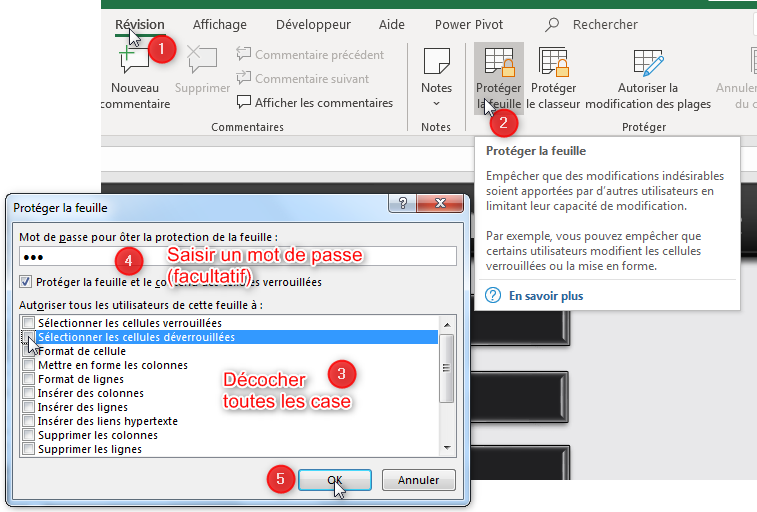
La seule opération que l'utilisateur a à faire sur cette feuille d'accueil, c'est de cliquer sur l'un des boutons pour se rendre sur la page correspondante. Pour cela on doit l'empêcher de faire quoique ce soit d'autre en protégeant la feuille. L'opération de la protection se passe en suivant les étapes listées ci-dessous :
- Aller dans l'onglet Révision
- Dans le groupe Protéger, cliquer sur le bouton Protéger la feuille
- Dans la boite de dialogue Protéger la feuille qui s'ouvre, décocher toutes les cases de la section Autoriser tous les utilisateurs de cette feuille à :
- Dans la zone Mot de passe saisir un mot de passe (c'est préférable, sinon n'importe qui peut ôter la protection)
- Valider avec OK

Pour ôter la protection de la feuille la saisie d'un mot de passe sera requise

Recevez ce cours au format PDF en envoyant un message ici